What is the ButtonGroup Component in ReactJS?
Reactstrap is a bootstrap-based react UI library that is used to make good-looking web pages. So, in this article, we will see what is the ButtonGroup component in ReactJS.
What is ButtonGroup Component in ReactJS?
Reactstrap library contains the stateless React components for Bootstrap 4. You can use the ButtonGroup component to group related buttons together. This component is used when the user needs to show the buttons together as a group. Below we have listed the properties of ButtonGroup component. Also, we have provided the sample program to show the implementation of the ButtonGroup Component.
ButtonGroup Props:
- ariaLabel: We can use this prop to denote the aria-label attribute value for the component.
- className: You can use this prop to denote the class name for styling.
- role: You can use this prop to denote the role attribute for the component.
- size: You can use this prop to denote the size of the buttons.
- vertical: You can use this prop to indicate whether to show buttons in the vertical direction or not.
Creating React Application:
1) Create a React application using the following command:
npx create-react-app foldername
2) After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
3) After creating the React.js application, Install the required module using the following command:
npm install reactstrap bootstrap
Example:
Now write down the following code. Also, we have shown the ButtonGroup component with the dropdown component.
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
ButtonGroup, ButtonDropdown,
DropdownMenu, DropdownItem, DropdownToggle, Button
} from "reactstrap"
function App() {
// State for open state of dropdown
const [isOpen, setIsOpen] = React.useState(true)
return (
<div style={{
display: 'block', width: 700, padding: 30
}}>
<h4>Reactstrap ButtonGroup Component in ReactJS</h4>
<ButtonGroup>
<ButtonDropdown toggle={() => setIsOpen(!isOpen)}
isOpen={isOpen}>
<DropdownToggle caret>Options</DropdownToggle>
<DropdownMenu>
<DropdownItem>Netflix</DropdownItem>
<DropdownItem>Crunchyroll</DropdownItem>
<DropdownItem>Epic Games</DropdownItem>
<DropdownItem>Amazon Prime</DropdownItem>
<DropdownItem>Sony LIV</DropdownItem>
<DropdownItem>HBO Max</DropdownItem>
<DropdownItem>Gogoanime</DropdownItem>
</DropdownMenu>
</ButtonDropdown>
<Button>Button 1</Button>
<Button>Button 2</Button>
<Button>Button 3</Button>
<Button>Button 4</Button>
</ButtonGroup>
</div>
);
}
export default App;
Run the application using the following command from the root directory of the project:
npm start
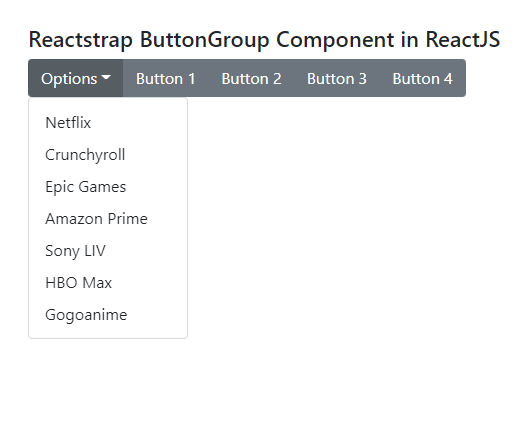
Output:
Conclusion:
So, in this article, we have been through what is the ButtonGroup component in ReactJS. Also, feel free to comment with your suggestions and feedback on the post. Moreover, at BOSC Tech Labs, we have a team of highly experienced React JS developers. They can assist you in developing your customized web app. So contact us to hire experienced ReactJS developers.