
Flutter Rendering Widgets Using JSON Data
Do you want to know how to render widgets using JSON Data in flutter applications? Then this guide lets you understand this concept very effectively. In general, flutter is Google’s open-source and free SDK – Software Development Kit for various cross-stage mobile application enhancements.
Using the solitary stage rationalist codebase, here flutter helps versatile applications with a great user interface for iOS and Android, and developers develop superior execution. A dedicated Flutter developer to execute the right process when developing application to get optimum performance from Flutter mobile application. Flutter ultimately depends on the library of pre-made widgets that can simplify them for individuals with development experience or restricted programming to send off the mobile applications quickly.
The Dart/Flutter package manager has become the extraordinary wellspring of open-source code, thoughts, and libraries, from the network requests packages to the complete architecture patterns. This blog lets you find the impact of Flutter Rendering Widgets Using JSON Data. Then you can explore the process of implementing a demo program.
Introduction:
Flutter provides a wide range of in-built widgets that you can easily use to make an engaging and delightful user interface for your applications. In a specific case, rendering the user interface via JSON Data gets into the image while distributing applications on the app store and play store. Then, specific principal user interface changes will be completed.
Currently, you have applications once again on the app store and play store after rolling out the expected enhancements. When using JSON data through API, you must check out improvements in JSON data, not specific applications.
Implementation:
Step 1: Add the dependencies
Add dependencies to pubspec — YAML file. dependencies: flutter: sdk: flutter json_dynamic_widget: ^5.0.0+2
It is required to add the networking package to bring data from the server API. Here, you can find it using the HTTP package,
http: ^0.13.4
Step 2: Import
import 'package:json_dynamic_widget/json_dynamic_widget.dart';
Step 3:
Running flutter packages get in the root directory of certain applications.
Procedure to implement code in dart file:
It is a must for you to implement it directly in your code effectively:
At first, you need to rend the data through the sample.json file on the assets folder. Then it would help if you created the API for them and finally can render such data.
{
"args": {
"appBar": {
"args": {
"title": {
"args": {
"text": "JSON UI Render - BOSC Tech labs"
},
"type": "text"
}
},
"type": "app_bar"
},
"body": {
"child": {
"type": "network_image",
"args": {
"fit": "cover",
"src": "https://pbs.twimg.com/profile_images/988629820459270145/o7cqbtfN_400x400.jpg"
}
},
"type": "center"
}
},
"type": "scaffold"
}
Create the new dart file known as main.dart around the lib folder.
Routing:
To configure the application, the URL routing often allows accepting the URLs. You can also use routing to define the URLs, which are semantically meaningful to all users. The Flutter Application Web forms also include numerous options, and they even help preserve the data on an application and per-page basis.
Security:
To secure the application, web forms developed a secure application. Microsoft also developed different ways to categorize the threats, including repudiation, tampering, spoofing, Denial of Service, Information Disclosure, STRIDE (Elevation of Privilege), and so on. In a web form, people can also add configuration options and extensibility points, enabling users to customize their security behaviors.
Debugging:
The FLUTTER APPLICATIONS include some essential features of error handling and debugging. All are used to diagnose the problems. The error handling and debugging is well supported within web forms. As a result, your application runs effectively.
Around the main.dart file, you have to create the RenderingWidget class. In that class, you first have to add Map <dynamic, dynamic> mapData similar to the curly bracket. Also, you must have to create the var registry that is similar to the JsonWidgetRegistry.instance.
Map<dynamic, dynamic> mapData = {};
var registry = JsonWidgetRegistry.instance;
It would be best to create the readJson() widget with the Future <Map>. Then in that widget, you have to add the final String response similar to the await rootBundle.loadString (‘’your json file path‘). After that, you must add the final data that is similar to the await json.
Future<Map> readJson() async {
final String response = await rootBundle.loadString('assets/sample.json');
final data = await json.decode(response);
return data;
}
In the widget build, you must add the readJson() dot. After that, the value must be navigated to the mapData similar to the value. Then the var widget is similar to the JsonWidgetData.fromDynamic(mapData, registry: registry), and then returns the widget!.build(context: context).
@override
Widget build(BuildContext context) {
readJson().then((value) => mapData = value);
var widget = JsonWidgetData.fromDynamic(mapData, registry: registry);
return widget!.build(context: context);
}
This help avoids complications, so you can quickly build an application. In addition, it enables users to focus on respective aspects of the implementation. So you no need to waste your time on the application creation. You can easily concentrate on the process based on the business logic.
The flutter pattern is always simple as well as easy. Apart from that, it makes all the processes easy, so you no need to get worried about the complexities. With the help of this, you can quickly test applications even if it helps the best choices to test flutter applications. These are the single-class applications used to display output and user input.
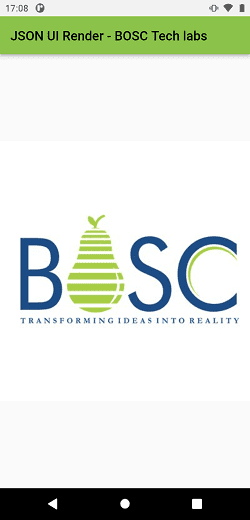
Output:

Code File:
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:json_dynamic_widget/json_dynamic_widget.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.amber,
),
home: const RenderingWidget());
}
}
class RenderingWidget extends StatefulWidget {
const RenderingWidget({Key? key}) : super(key: key);
@override
_RenderingWidgetState createState() => _RenderingWidgetState();
}
class _RenderingWidgetState extends State {
Map<dynamic, dynamic> mapData = {};
var registry = JsonWidgetRegistry.instance;
Future

Conclusion:
From the scenario mentioned above, now you can explore how to render widgets using JSON Data in flutter applications. So why are you still waiting? Now you can hire Flutter developers to execute this process. Contact the highly reputed professionals immediately to complete the task on time.
Book your appointment now