
How to Programmatically Scrolling to the End of a ListView in Flutter?
A ListView is a scrollable collection of widgets organized linearly in Flutter. Additionally, it is the scrolling widget that is used the most. So, we will examine what the ListView widget in Flutter is in this article.
The ListView Widget in Flutter fulfills the necessary tasks by placing the elements inside it in the correct order according to the developer’s requirements. Also check out the the availability of experts to hire Flutter app developers for your next project.
ListViews Widgets come in the following four types:
1. ListView()
2. ListView.builder()
3. ListView.separated()
4. ListView.custom()
You can learn more about the listview widget and its type with more details from here.
In our code, we sometimes need to scroll the list view to the Top or bottom (programmatically). So, in this article, We will learn how to scroll down to the bottom of a ListView in Flutter.
Also check out the as important topic How to Use Hexadecimal Color Strings in Flutter?
To manage our ListView, we will want a ScrollController.
ScrollController _scrollController = ScrollController();
To jump listview from Top to bottom, you can use the below snippet.
onPressed: () async {
SchedulerBinding.instance?.addPostFrameCallback((_) {
_scrollController.animateTo(
_scrollController.position.maxScrollExtent,
duration: const Duration(milliseconds: 1),
curve: Curves.fastOutSlowIn);
});
},
To jump listview from Bottom to Top, you can use the below snippet.
onPressed: () async {
SchedulerBinding.instance?.addPostFrameCallback((_) {
_scrollController.animateTo(
_scrollController.position.minScrollExtent,
duration: const Duration(milliseconds: 1),
curve: Curves.fastOutSlowIn);
});
},
Let’s see a complete example of a scrolling list view of both sides.
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
final ScrollController _scrollController = ScrollController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Coflutter'),
),
body: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton(
child: const Text('To Top'),
onPressed: () async {
SchedulerBinding.instance?.addPostFrameCallback((_) {
_scrollController.animateTo(
_scrollController.position.minScrollExtent,
duration: const Duration(milliseconds: 1),
curve: Curves.fastOutSlowIn);
});
},
),
ElevatedButton(
child: const Text('To Bottom'),
onPressed: () async {
SchedulerBinding.instance?.addPostFrameCallback((_) {
_scrollController.animateTo(
_scrollController.position.maxScrollExtent,
duration: const Duration(milliseconds: 1),
curve: Curves.fastOutSlowIn);
});
},
),
],
),
Expanded(
child: ListView.builder(
controller: _scrollController,
itemCount: 100,
itemBuilder: (BuildContext context, int index) {
return Card(
child: ListTile(
title: Text("Index : $index"),
),
);
},
),
),
const Divider(),
],
));
}
}
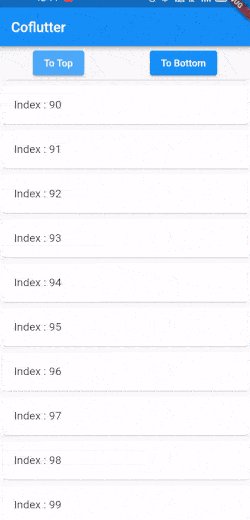
Output

Conclusion
We have learned an exciting ListView feature in this article that you may have seen on multiple websites and blogs. So now you can add the same functionality to your app. Hope you like this article.