
React State vs Props: Introduction & Differences
What are the Props?
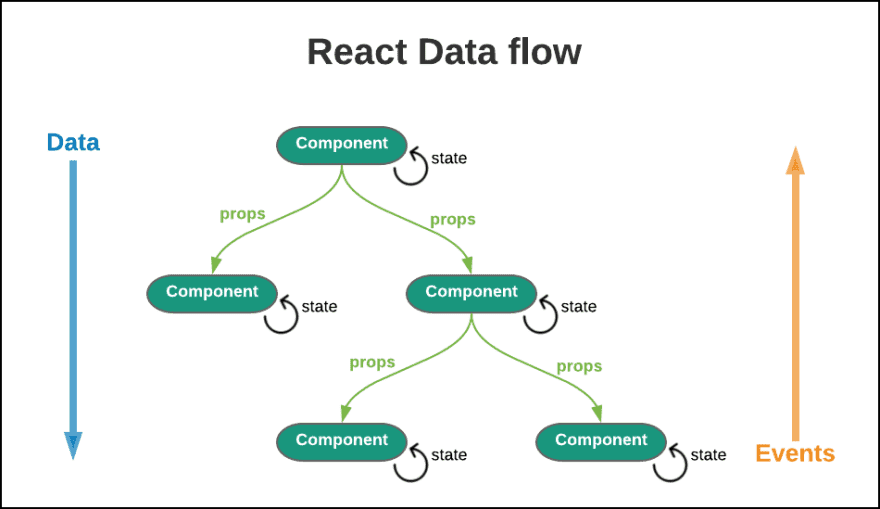
Props, which stands for properties, are used to transfer data across components. This data flows from the parent component to the child component in a single direction. Additionally, it should be highlighted that the data transmitted is always read-only and must not be modified.
A unique React keyword called “Props” is used to transmit data from component to component. However, the crucial component is the uniform flow of data communication with props.
Props data are read-only, so children of elements cannot change their parents’ data.
Consider props as objects containing the attributes and their passed-in values from the parent component. Reusing parts is made feasible through props.
Pass in props as an argument
function Tool(props){}
Declare props variable:
const name = props.name;
Example: 1
Example.js
return (
<div>
<h1>My name is {name}.</h1>
</div>
);
App.js
import Tool from "./Example"
function App() {
return (
<div className="App">
< Example name="Harry"/>
</div>
)
}
export default App
Output
Example 2:
function Nature() {
return In nature, nothing is perfect and everything is perfect.;
}
Output
Example 3
(Multiple Props)
function HelloWorld({ text, text2 }) {
return
{text}, {text2}
; }
Output
What is State:
A built-in React object called the State is used to store data or details about the component. The State of a component can change over time; each time it does, the component re-renders. The component’s behaviour and rendering are determined by changes in State, which may occur in reaction to user input or system-generated events.
Before the introduction of React Hooks, State could only be used in class components and was not available for usage in functional parts.
In a structure that is continuously being updated, the State is used to store and change data or information about a component over time. A user action or a device event response could cause the status to change.
The React component’s core determines the activities of the component and how they are to be carried out.
React has an integrated state object for its components. The property values for the item are saved in the state object. Any time the state object is modified, the component is restored.
Example: 1
class Button extends React.Component {
constructor() {
super();
this.state = {
count: 0,
};
}
updateCount() {
this.setState((prevState, props) => {
return { count: prevState.count + 1 }
});
}
render() {
return
(<button> this.updateCount()}
>
Clicked {this.state.count} this
</button>);
}
}
Example 2
class MyResume extends React.Component {
constructor(props) {
super(props);
this.state = {
Name: "Harry",
CompanyName: "Bosc",
Post: "Frontend Devloper",
Experience: "1 Year"
};
}
render() {
return (
<div>
<h1>My Resume</h1>
</div>
);
}
}
How do we change the State?
This should be rewritten as a functional component, in my opinion. Use the useState() hook to accomplish this.
import React, {useState} from "react";
const MyComponent = () => {
const [value, setValue] = useState(1);
return (
<div>
<p>{value}</p>
<button onClick={() => setValue((value + 1))}>Increment Value</button>
</div>
);
};
Difference between States and props
States:
- The data of the components that must be presented to the view is stored in State.
- States can be utilised with the component to render dynamic changes.
- The State is internal and controlled by the React Component itself.
- The data is held in State, which changes over time.
- It can’t be accessed from the outside and needs a starting value and component.
- Although data can be accessed from outside the component, it cannot be updated there.
Props:
- Data and event handlers are passed to the child components using props.
- To communicate between components, props are needed.
- The component that renders the component controls external props.
- Props are immutable; once placed, they cannot be altered.
- Flows from the parent component may be empty.
- Read-only and non-editable data from props.


Conclusion
Understanding React state and props may appear complex and a little perplexing.
A component’s State is an object that holds both private and public local data. Additionally, it can be applied to modify a component’s output.
Props are merely input definitions that tell you what to expect to see.
Well, There is a React experts are available in the industry who are specialists in the React development. Hire dedicated React developer from Bosc Tech for your next project.
Book your appointment now