What is the TextField field?
The most popular text input widget that enables users to import keyboard inputs into an app is TextField in Flutter.
An input element called a TextField or TextBox stores alphanumeric information such as name, password, address, etc. It is a GUI control element that lets users enter text using programmable code. Moreover, Bosc Tech has a wide team of Flutter Developers who are experts in developing the complex applications with ease. It is easy to hire Flutter app developers from Bosc Tech for your next development project.
The problem faces in TextField
When you add a TextField to your page, its default width and height are configured to cover the maximum lines of text its parent enabled.
By default, the TextField height is dependent on the text font size, And its width is your device’s screen width.
Checkout the latest guide on how to use hexadecimal color strings in Flutter?
Set the height of TextField
There are three different ways to adjust the height of a TextField. You can use the MaxLines-MinLines property to increase TextField’s total height when new text is input, and you can use the Font Size and Content Padding to increase the height and enable single-line content.
Change the font size to increase TextField’s height.
In TextField there is a property style:TextStyle();
Inside the textstyle there is a property called font size. Then give the appropriate font size.
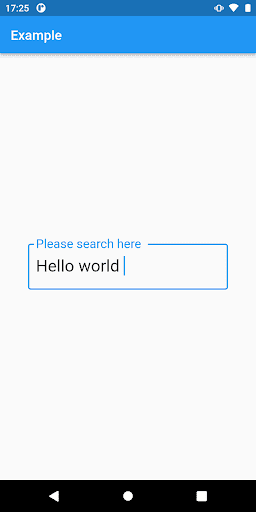
TextField( decoration: InputDecoration( border: OutlineInputBorder(), labelText: 'Please search here ', ), style: TextStyle(fontSize: 25), ),
Output:

Add padding of text to increase TextField’s height
In InputDecoration() there is a property called contentPadding:
TextField(
decoration: InputDecoration(
labelText: 'Please search here ',
contentPadding: EdgeInsets.all(25),
border: OutlineInputBorder(),
),
style: TextStyle(fontSize: 25),
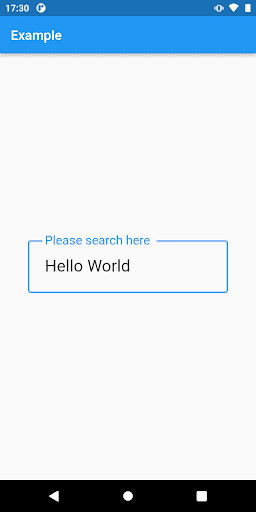
),
Output

Maxine’s-MinLines property to increase TextField’s height
If you want to increase the height of the TextField with the extended text entered, you can use the MaxLines and MinLines properties.
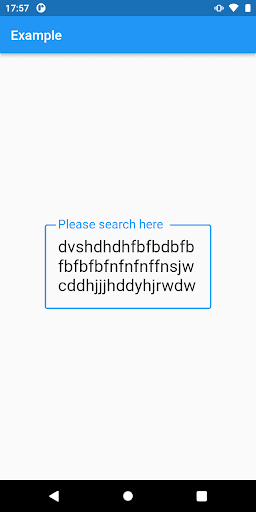
TextField( decoration: InputDecoration( labelText: 'Please search here ', contentPadding: EdgeInsets.all(8), border: OutlineInputBorder(), ), style: TextStyle(fontSize: 25), maxLines: 3, minLines: 2, ),
Output

Changing TextField Width
To set the TextField width, you can wrap your TextField inside the SizedBox widget and give the width.
SizedBox(
width: 250,
child: TextField(
decoration: InputDecoration(
labelText: 'Please search here ',
contentPadding: EdgeInsets.all(8),
border: OutlineInputBorder(),
),
style: TextStyle(fontSize: 25),
maxLines: 3,
minLines: 2,
),
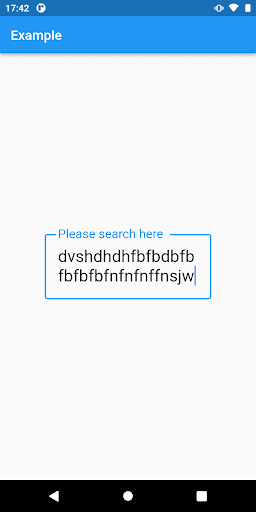
),
Output


Conclusion
So, far we have learned that how you can change height and width in Flutter with the help of the TextField widget. We learned a use of TextField widget that is specially using to set a height and width of the text field where user fill their input.
Thank you for reading the article. Keep visiting Bosc Tech for more content like this.
Book your appointment now




