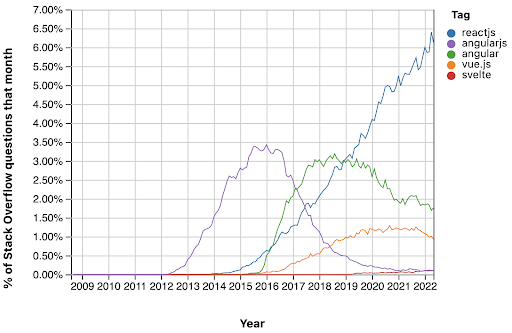
Do you know that React.js is the most preferred web framework, used by 40.14% of developers in 2021? While it is widely used by developers globally, certain errors are observed by the developers. The useState set method error is one such issue related to the state management in React.js. Hence, you can hire react developers who have the expertise in handling these errors is recommended. Let us go through this error and the top solutions for the same.

React hooks – A quick flashback:
The different React components have a built-in state object which is the encapsulated data to store the assets between the different component renderings. This state is the JavaScript data structure. The user’s interaction with this state can change the user-interface looks, which is now represented by a new state than the previous state.
With the increase in the application data, React engineers need to use the different React hooks and Redux for dedicated state management. React hooks are the specific functions which hook the React features and states from different functional components. Hence, React hooks are widely used to use React features without writing a class. Let us now move to the useState hooks and issues related to the useState set method.
What is useState in React?
Developers looking to incorporate the state variables in functional components use the “useState” hook in the program. The initial state is passed to the function and returns a variable with the current state value along with another function to update this value. Hence, “useState” is called inside the function to create a single piece of state associated with the component.
The state can be any type with hooks, even if the state in a class is always an object. Every state piece holds a single value like an array, a Boolean, or another type. The “useState” is widely used in the local component state. This hook can be used with other key state management solutions for large projects.
The “useState” can be declared in React as:
- “React.useState”
- import React , { useState } from “react” ;
It allows the declaration of the one state variable, which can be of any type at any specific time. A simple example of the same is:
import React, { useState } from ‘react’;
const Message = () => {
const messageState = useState(‘’);
const listState = useState([]);
}
This method takes the initial value of the state variable. Let us look at the error in the “useState” set method.
Also Read: Computer Vision in 2024: All The Things You Need To Know
What is the useState set method not reflecting a change immediately error?
The “useState” hook is one of the in-built hooks in React and is backwards compatible. While the React developers can create custom hooks, some other popular ones are “seducer,” “effect,” etc.
The “useState” hook adds React state to other functional components. The following example shows the State Variable declaration in the class and the count state initialization with 0 by setting “this. state” to “{count : 0}.”
class Example extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
In this, it is not possible to read “this.state” and hence “useState” hook can be directly used as:
function Example() {
const [ count, setCount ] = useState(0);
}
Let us now have a quick look at the error where the “useState” set method is not reflecting the change. The following code is taken under consideration:
const [posts, setPosts] = useState([]);
useEffect(() => {
const myData = await axios({
method: "post",
url: "my_api_call",
});
setPosts(myData.data);
}, []);
Before jumping to the different solutions for the issue related to the “useState” method, it is important to know the reason. When the “useState” set method is not reflecting a change immediately, it may be due to the current closure of the state variable. Hence, it is still referring to the old value of the state. It is the failure of the re-render to reflect the updated value of the state.
The “useState” set method is asynchronous; hence, the updates are not reflected immediately. However, this is not the reason for the change not getting reflected immediately in the method. Hence, all you need to do is to go for any of the methods which reflect the changes in the “useState” set method immediately.
Also Read: What is the Difference Between AI, Generative AI, and Vision AI: Choosing the Right Tool
Methods to solve the error when the useState set method is not reflecting an immediate change:
Some of the quick methods to solve the situation when the “useState” set method is not reflecting a change immediately include:
-
Using the “useEffect” hook:
The easiest solution for solving this issue with the “useState” set method is to use the “useEffect” hook. It is the popular hook used to accomplish side effects in the program components. The main side effects performed by the “useEffect” hook are timers, directly updating the DOM, data fetching, etc. The following code can be used to update the posts.
useEffect(() => {
// setPosts Here
}, [posts]);
Using a Temp Variable: In case the “useState” method is not reflecting the immediate change, any temporary variable can be used. The use of a temporary variable with “await” may ask the API to take time and then set the value. The example for using the temporary variable is:
const [posts, setPosts] = useState([]);
useEffect(() => {
const myData = await axios({
method: "post",
url: "my_api_call",
});
const newPosts = await myData.data;
setPosts(newPosts);
}, []);
- Merging response:
Another solution for the “useState” set method which is not reflecting the change immediately is to merge the responses. The callback is the function passed as an argument to the other function. Hence, any function can call the other function using callback. It is achieved by using the callback syntax of the state updation with the precise use of the spread syntax. The example for the same is:
setPosts(prevPostsData=> ([...prevPostsData, ...newPostsData]));
-
Try using “React.useRef()”:
The “useref” hook is used to persist values between the renders. It is used to access a DOM element directly or to store a mutable value which doesn’t cause a re-render when updated. Hence, “useRef” hook is used to calculate the number of times an application renders in the “useState” hook.
The simple method to use “React.useRef()” for observing an instant change in the React hook is:
const posts = React.useRef(null);
useEffect(() => {
posts.current='values';
console.log(posts.current)
}, [])
Wrapping Up:
Hence, it is easy to get over this “useState” set method error quickly after understanding all about the “useState” in React. The four different solutions to solve the useState set method include using the “useEffect” hook, temporary variable, merging responses, and using the “React.useRef().” All you need to do is try these methods to find the ideal solution to this error in React.js
When changes are not reflecting despite using the useState set method, ensure the component re-renders by checking dependencies in useEffect or implementing force updates. A generative AI development company can optimize these processes for efficiency.

Frequently Asked Questions (FAQs)
1. What is useState in React development?
A useState function is created in a hook imported from the react package. It permits you to add a state to the functional components. Using an useState hook in the inner of the function component can create a piece of the state without switching to class components.
2. State the useref in react
useRef is the in-built React hook that accepts the one argument as an initial value and will return it as a reference. A reference is an object that has a particular property.
3. What is the hook in React?
Hooks allow you to use state and the various React features without writing a class. Hooks are the functions that are “hook into” React state and lifecycle functionalities from the function components.
Book your appointment now




