Several technologies, frameworks, and tools are rapidly increasing in the web development industry. But while selecting the specific framework or library, JavaScript has plenty of options for front-end development. However, Angular and React secure their positions at the top of the list as many programmers consider them the best front-end development frameworks because of their popularity.
But some questions may arise: Which JS frameworks to choose for front-end development? Should you consider a project’s needs and decide based on that? Which framework is popular – Angular or React?
We thoroughly compare the front-end frameworks to assist you with the answers to the above mentioned questions. Every time the debate is going on between Angular and React, which is the best front-end programming language needed. This article will help you to understand and analyze which framework is better to select according to your needs. Let’s dive into it.
What is React?
React is a front-end JavaScript library that lets you make the user interface from a reusable UI component. It makes use of server-side rendering to get a flexible and performance-dependent solution. It allows the developers to make seamless UX and complex UI.
React follows “Learn Once, Write Anywhere” as it is the preferred choice of engineers to create fast and scalable applications. Along with JavaScript, React is used with JSX.
What is Angular?
Angular is the open-source Javascript front-end framework created and managed by Google’s Angular team. It is a well-known client-side framework for creating scalable and high-performing web and mobile applications using CSS, HTML, and TypeScript. Angular helps to provide enterprise-ready web app development solutions.
Advantages of React
Let’s see some of the pros of React that are taken into consideration.
1. JSX
Most editors did not view the full code completion support as it is really tiring for programmers as they will not get the whole reference to component variables and functions. With the support of JSX, React is simpler, faster, and more elegant. React therefore lacks run-time errors, has restricted code completion, and uses colorless coding.
2. High-Quality User Interface
Just like other frameworks, React also focuses on UI. It gives users an extremely reactive interface via JavaScript interactions between its device and program. It boosts an app’s overall loading time and runs it without distractions.
3. Extremely Efficient
React has its own virtual DOM for keeping up the components. React developers are empowered to work with huge flexibility and robust performance as it automatically analyzes the needed updation in virtual DOM. It updates the DOM trees according to the new changes. However, it does not demand expensive DOM operations; all its updates are done systematically.
To know more about other comparisons, read our blog ReactJS vs VueJS.
Disadvantages of React
1. High Rate of Changes
In React, programmers must relearn new ways and techniques to do the same things regularly. It makes them uncomfortable, as they have to adapt and learn new skills regularly.
2. View Part
React only covers app UI layers. It means you still have to rely on other technologies to attain the tools to advance your projects. Otherwise, there is no other method you can complete your task only by just counting on React.
Advantages of Angular
Let’s see some of the benefits of Angular below:
1. Easy and Fast Decision-Making
Angular is an MVC framework that gives great ideas and solutions. A new and experienced programmer will make appropriate and timely decisions using an Angular framework.
2. Component Structure
You can utilize all Angular components with various other frameworks. It means that if you are using another technology to develop an app, you can add Angular to ensure that a project will run without any technical issues.
3. Developing Environment
If you are using Angular, do not hesitate to choose any environment for working. Most of the experts prefer TypeScript; you also have the liberty to apply Dart and JavaScript. In the templates, utilize Jade or core HTML for the development process.
4. Testing
Angular was built to simplify mobile application development with testing. Hence, you can write tests for various kinds of applications without facing any difficulties.
Drawbacks of Angular
1. Complicated Debugging, Hierarchical Nature, and Deep Scopes
Angular has a layered architecture, and due to this, it is complex to debug, certainly for an expert who is not unaware of n-tier architecture. Hence, debugging scopes in large-scale applications are very complicated. All the Angular injectors are in a hierarchy, and it causes deep nesting.
2. Performance Tradeoff
Angular-dependent apps do not support old gadgets, as a browser remains busy controlling DOM elements and needs many external resources. However, a performance tradeoff factor is absent in modern-day computers, cell phones, and other devices. Thus, as long as end-user has updated their devices, there will not be any issues.
Angular vs. React: What’s the Future?
There are many benefits of React over Angular and vice versa. Hence, both JavaScript frameworks will help you stay and thrive, as both frameworks will change the web development landscape in the future.
Angular 16 has brought new CDK primitives, open-dependent theming APIs, 2D drag-and-drop, ergonomic component-level code splitting APIs, and other usability improvements to help engineers build efficient and high-quality applications.
On the contrary, React will stand among them as it has the highest libraries, which are being used by experts and businesses across the globe. Recent changes will help them to docs on scalability, stability, reliability, and consistency. React will help to introduce new tools and features shortly.
Difference Between Angular Vs. React
Angular and React are well-known JS frameworks for creating complex and interactive web applications. While they share some similarities and some differences make, they are fundamentally different from each other.
| Differentiations | ||
|---|---|---|
| Elements | React | Angular |
| Developed By | ||
| Release Year | 2013 | 2009 |
| Language Written | JavaScript | TypeScript |
| Type of Technology | Brings HTML into JavaScript works with a virtual DOM server-side rendering | Brings JavaScript into HTML and will work with a real DOM client-side rendering |
| Data Binding | One-way | Two-way |
| UI Rendering | JSX + JavaScript | HTML + JavaScript |
| Appropriate For | Massive apps with recurrent variable data | Large-scale active and interactive web apps |
| Structure of App | Flexible component-based view | Fixes and complex MVC |
| Elements | React | Angular |
| Dependency Injection | Not supported | Fully supported |
| DOM Type | Virtual | Real |
| Popular Apps | Instagram. Walmart, Skype, Facebook | Freelancer, Upwork, IBM, and PayPal |
Detailed Comparison: React vs. Angular
A significant difference between React and Angular depends on several factors. Let’s discuss them separately.
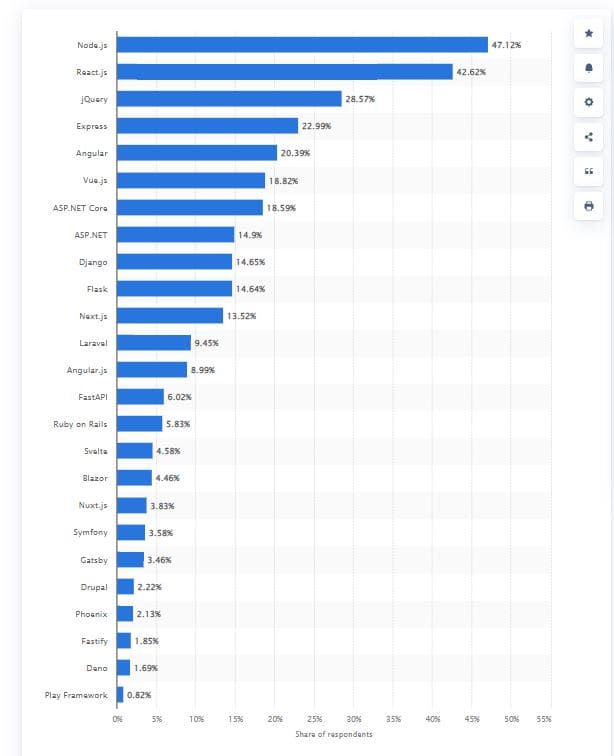
1. Popularity
When we talk about Angular vs. React popularity, React stays leading in popularity in terms of searches as per Google Trends. Hence, according to the Statista Survey, React is second in the most used web frameworks among programmers worldwide.

Most engineers and users prefer angular due to its ready-made solutions, yet both these technologies are evolving. Thus, both front-end development frameworks are famous in the industry.
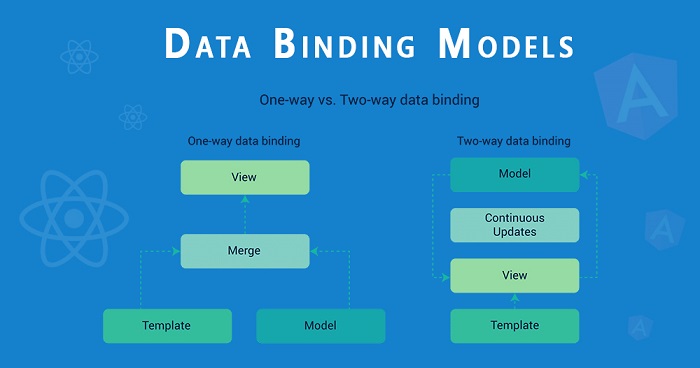
2. Data Binding
Angular uses a two-way data binding, meaning the model state will change automatically whenever any interface element modifies.
Nevertheless, React employs one-way data binding, which updates the model state just once and updates the interface model to reflect the change. Hence, whenever the UI component changes, the model state will stay similar without any changes.
Thus, the data flow in the one-way data binding is unidirectional, which provides React developers more control over web and mobile applications.
3. Components
Angular frameworks have three components: Model, View, and Controller. However, the app structure of Angular is complex and fixed. It enables app engineers to separate the codes into individual files, making it easier to reuse templates and codebases in other projects.
While React does not have any of the fixed formats for writing codes. It has a well-structured and readable codebase. The use of a component tree gives code that is locally structured and organized. Functional programming is used in libraries, making the component declaration declarative.
4. UI Components
Angular provides and supports several material design components like layouts, buttons, and pop-ups. It gives a smooth and quick UI configuration.
In React, you must install the Material UI library and dependencies to use material design components. UI tools offer many UO components that are free and paid.
5. DOM
The Document Object Model (DOM) represents a user’s browser view. Web developers will edit DOM to change the user’s view, but these modifications are very costly in performance.
However, both frameworks rely on DOM. Angular uses the real DOM, whereas React uses the virtual DOM. However, an entire tree structure is updated when the change is performed in Angular. Angular has used this change detection to find the components that must be changed. On the other hand, React makes the changes to a single element without having an update to the entire tree structure by using the virtual DOM.
6. Tools
Angular differs from React in terms of its functionalities and features. React relies on the state management library. However, frameworks like Redux, React Router, and Helmet will help to optimize state management, routing, and API interaction.
On the contrary, Angular does not need external libraries and has multiple functionalities in the package. However, it will increase the features with the support of state management frameworks.
7. Performance
Virtual DOM trees are created on the server, are small, and perform more quickly during runtime than Angular. Moreover, React’s data binding process is unidirectional, meaning bindings do not receive watchers, lessening the burden.
A watcher is required for each binding in Angular’s bidirectional data binding process, and each loop will continue until all watchers have verified it. The bidirectional data binding phase will harm Angular performance. It might change with the inclusion and enhancement of new technology Ivy to Angular.
8. Directives
In React, logic, and templates are described at the end of the component. It allows the reader to grasp the meaning of the code rapidly, even if they do not know the syntax.
Each template in Angular has an attribute that specifies how an object is set. Syntax of Angular directives is difficult, making it confusing to readers unfamiliar with any technology.
Angular or React, Which is Better?
Angular and React are the most well-known front-end technologies in the app programmer’s community. It gives amazing advantages, but React works better than Angular. Hence, the huge development community supports the React framework.
React has virtual DOM rendering optimization; it beats Angular in Comparison. Hence, it makes it possible for developers to switch between React versions easily. It has an easy and simple installation procedure.
If you want to discuss your choice of frameworks in the JavaScript ecosystem, feel free to connect with us and discuss your project idea and requirements.
Frequently Asked Questions (FAQs)
1. Why to use Angular in 2023?
One of the major advantages of using Angular is that it delivers structure for creating web apps. It uses a component-based architecture that creates reusable and modular components and is easily maintained and scaled.
2. Is Angular simpler than React?
React has the easiest learning curve, whereas Angular is expensive. Once a developer thoroughly understands the platform, Angular is used to develop more large-scale projects easily.
3. Why do developers prefer React?
React usually allows an engineer to use the individual parts of the application on the client and server side, which ultimately boosts the development phase. Hence, the different programmers can write individual parts, and all changes made won’t affect the application’s logic.
4. What should I learn first, Angular or React?
Suppose you are a beginner programmer or junior developer. In that case, it is suggested that you begin with React, as it is simpler to learn than Angular and will give you plenty of job opportunities. The other benefit of learning React is that it will quickly help you develop mobile apps.
5. What is the future of React in 2023?
React Native is the framework for creating native apps with React. It is assumed to be famous in 2023 as it allows React engineers to develop native mobile apps using a similar codebase as React web apps.
Book your appointment now