Flutter is one of the best front-end frameworks that allow developers to create innovative and dynamic elements for the website for popup forms in flutter. Since it is a cross-platform development framework, the website can executed across multiple operating systems. That’s why Flutter is prefer in c to several other cross-platform development frameworks. Besides, it is based on Dart programming language- the brainchild of Google- so creating the UI components using this framework won’t be much of a hassle.
Creating popup forms in Flutter is straightforward and efficient. This guide by our computer vision development company will walk you through the essential steps, ensuring a smooth and responsive user experience for your app.
Most websites are configure in a manner that forms a sudden popup on the window, with or without any action from the user’s end. These forms can be for submitting feedback, subscribing to newsletters, etc. To develop such a pop-up form for your website, Flutter app development is the best option. The following article describes the entire process that will help you easily understand everything.
showDialog being used to retrieve different widgets
First, you must focus on building a stateful widget and returning a component named showDialog. It will accept a WidgetBuilder as the parameter to ensure it can return any widget once the code is executed. This field can u across the entire code to ensure you can display the popup forms as dialog boxes on different web pages.
While writing the codes, you can use the showDialog() function for different pages and define various Flutter widgets, like Form, Column, Buttons, Text widget, etc.
Streaming popup forms in flutter periodically
Another important thing you must remember while coding for the popup forms is defining a streaming channel. It will help the popup form appear on the skin regularly. For example, let’s say you want the dialog box to appear after every 10 seconds.
So, you need to write a command like:
Stream<int> every10seconds = Stream<int>.periodic(Duration(seconds:10), (t) => t)
This statement defines that the variable t has stored the value of ten seconds, and once you pass the parameter through the showDialog function, the popup box will appear on the screen every 10 seconds.
Also Read: How to Create Popup Menu in Flutter
Use of AlertDialog widget
Often developers include the AlertDialog widget in the code to ensure the dialog box can automatically display multiple clickable buttons or a list of options. Users should be able to select an option on the dialog box.
The AlertDialog class will extend the StatefulWidget class, where you can use this keyword to extend the values passed through the variables defined earlier.
Code Example
ElevatedButton(
child: const Text("Open Popup"),
onPressed: () {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
scrollable: true,
title: const Text("Login"),
content: Padding(
padding: const EdgeInsets.all(8.0),
child: Form(
child: Column(
children: [
TextFormField(
decoration: const InputDecoration(
labelText: "Name",
icon: Icon(Icons.account_box),
),
),
TextFormField(
decoration: const InputDecoration(
labelText: "Email",
icon: Icon(Icons.email),
),
),
TextFormField(
decoration: const InputDecoration(
labelText: "Message",
icon: Icon(Icons.message),
),
),
],
),
),
),
actions: [
ElevatedButton(
child: const Text("submit"),
onPressed: () {
// your code
},
),
],
);
},
);
},
),
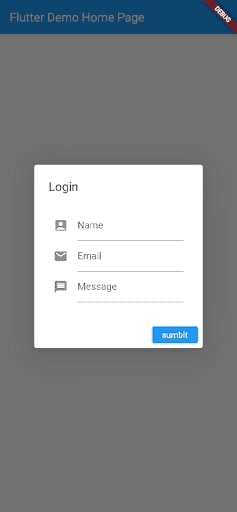
Output


Also Read: Flutter Rendering Widgets Using JSON Data
Conclusion
As we have briefly discussed the components to include in the popup forms in Flutter, you won’t have any problem writing the entire codebase based on the webpage and several other aspects of the dialog box itself.
To summarize, developing the forms in popups in Flutter is possible by wrapping elements inside a dialog widget. However, it will give customizable actions that allow you to make a custom popup with your form. Hence, it will display additional information within the popup, such as a configuration message.
If you want to develop the Flutter application with the popup forms, then connect with the best mobile app development company in USA, which will have the expertise and skills that will be helpful in your project and makes your app stand out in the competitive market.

Frequently Asked Questions (FAQs)
1. What is the popup form in Flutter?
Popup forms are one type of form that is creat to pop up and over your website. However, popup forms gather visitor information, like emails for email marketing campaigns.
2. How to add a popup window in Flutter?
Flutter has a dialog widget that needs a BuildContext to know which screen or widget it will be viewed on. You can also put the dialog on to the screen as other widgets or pop it up through the showDialog function(), and showDialog is the standalone function.
3. How do you make the form in the Flutter app?
Step 1: Utilize the Form widget with a global key.
Step 2: Use TextFormField to deliver an input field with a validator property.
Step 3: Make the button to validate form fields, and it will display the validation errors.
Book your appointment now




