In 2023, React will be the best JavaScript framework for front-end web app development. In addition, Reactjs framework functionalities and features have multiple tools that will make an app the best. However, due to the rapid pace of change in the world of javascript, it is necessary to know about the future of ReactJS and how it fits into the vast context of front-end development.
What is JavaScript?
Javascript is the scripting language utilized to build and control the dynamic of web app content. It consists of interactive forms, photo slide shows, and animated graphics. Also, React framework works with web app animation parts where you can view the things to move, refresh or modify on your screen without manually reloading a page.
Therefore, it is a simple and easy coding language that includes a web application’s animated and interactive features on top of the primary, static structures developed by programming languages like HTML and CSS.
What is a JavaScript library?
Javascript plays a crucial role in web application development. Hence, you need JavaScript to perform repetitive functions such as stock animation effects and the autocomplete search bar features. Thus, recoding these functionalities is massive; therefore, Javascript libraries come in to prevent this annoying situation.
Javascript libraries are the collection of pre-written JavaScript, which is utilized for simple and easy Javascript tasks. It also permits you to manually eliminate the coding time written by a programmer.
Now, let’s see the multiple Javascript libraries and add them ReactJS is one of them.
Also Read: React JS vs Vue.js! Which is better for Javascript Framework?
What is ReactJS?
ReactJS is the open-source, component-based JavaScript library broadly used to develop reusable user interface components for web and mobile application development.
React is gaining popularity and is mainly used in the JavaScript framework. Moreover, it has excellent unique features, including React hooks’ great features and functionalities and allows you to write the functional components. Several resources are built around React and allow React engineers to work efficiently.
Moreover, a JavaScript ecosystem is proven to be highly dynamic. The latest software packages and tools are arising daily and give developers several options. Hence, libraries are no exception!
ReacJS is well-known when it comes to Javascript libraries. So, the business is looking to hire ReactJS developers who will engage and give the best with the trending technology in the industry.
However, the front end plays a vital role in the success of any modern business application. React’s robust library steadily gaining attraction amongst developers and enterprise owners. Therefore, ReactJS has become a great web app development tool due to its benefits.
Furthermore, React delivers efficiency and has high code reusability. Create a scalable structure for the ReactJS applications, which is faster than other frameworks or libraries.
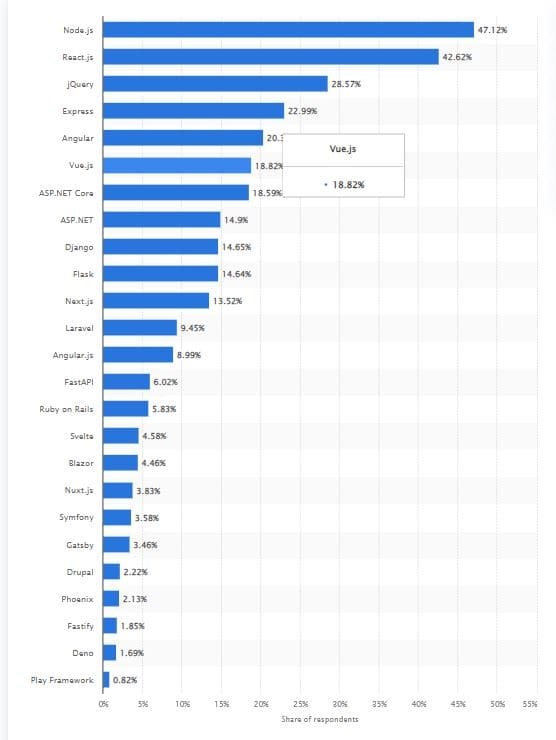
Most used frameworks by developers worldwide as of 2022
Node.js will overtake React.js to become the most used framework among software developers worldwide as of 2022. As per the research, 47.12 % of the respondents use Node.js, while 42.62% utilize React.js.
 Image source : statista.com
Image source : statista.comA web framework, sometimes known as a web application framework, supports the overall software development of web applications. These web frameworks are utilized to automate menial activities typically performed within web development. In other words, it simplifies the web development process and makes creating a website easy.
Why use ReactJS?
ReactJS is a technologically advanced, responsive, and risk-free way to make interactive and intuitive front-end interfaces. It is proven safe and secure technology to make your subsequent enterprise applications. Therefore, if you decide to approach with best ReactJS development company, then you are on the right track for your project.
ReactJS has a rich ecosystem with the most tools like Redux or flux and Node.js on the back-end development.
React’s primary component and abstraction take in the data and will illustrate the DOM without any disadvantages. Furthermore, the scalable ReactJS architecture pattern makes it easy for engineers to build the states in the DOM, making React components easier to test.
ReactJS provides the data regarding a snippet of the code and needs the section to make the particular bit of the user interface. Hence, making an app development procedure accessible and eliminating the bugs. Hence, ReactJS is one step ahead in open-source JavaScript solutions.

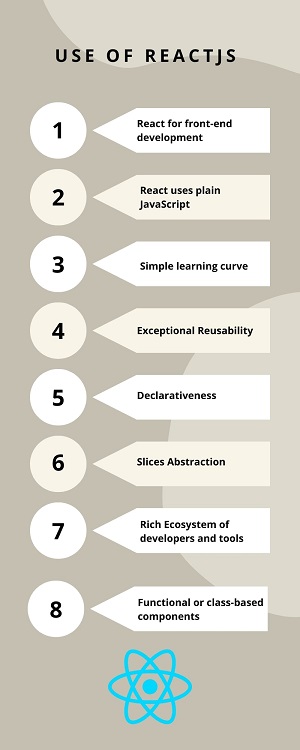
1. ReactJS for front-end development
This section describes the significant advantages of ReactJS for front-end development. Most companies in front-end development have used reactJS features and advanced functionalities.
2. React uses plain JavaScript
React has the JavaScript exports the class r function. If you have npm installed, you have to just run the ‘npx create-react-app app-name with this function. Hence, you can easily add the React component by developing the new JavaScript file, which exports a function or class inside the ‘src’ folder.
export default function Component() {
return(<h1>Hello World</> )
}
The above code shows how easy it is, to begin with, ReactJS; you have only to export the function that returns JSX.
JSX in React is the extension to JavaScript, allowing developers to write HTML in JavaScript files. The utilization of jSX aids in keeping the logic of components and UI in only one file without bloating it. JSX also helps interpret JavaScript expressions and statements by wrapping them in curly braces; it complies first and more rapidly than the actual JavaScript written outside the JSX.
3. Simple learning curve
Each new and latest technology needs less time and effort to learn the language. Hence, allocating a similar time to learning the other framework is a time-consuming task. Therefore, React has an easy-to-learn user interface. Hence, working on React is relatively easy, and if you have a fantastic knowledge of the JavaScript library, then it is good.
Hence, if you have the JavaScript development team to work on the project, you can switch to embedding React within your organization’s tech stack, and it will kick off the phases.
4. Exceptional Reusability
Developing and including the components in your application is a great way to begin. Hence, everyone wants to view the customization and keep their work unique to stand out. However, as project length and time goes beyond reach, rewriting all the small components is nothing but overhead.
Hence, it grants ReactJS developers the reuse of existing components throughout the application. You can also utilize them, encapsulate or wrap a method and find them reliable and suitable for the projects.
5. Declarativeness
ReactJS is developer friendly as whenever the view or component requires to build, then the library will only ask what has to be deployed. Hence, it increases the speed of application development and makes the debugging and deployment process easy. It also provides the flexibility and ease experienced by coders when working on React technology.
6. Slices Abstraction
Every front-end development framework or library provides the facility of abstraction in its development phase. The specific architecture makes it complicated for a developer to keep up with the development task. Hence, React gives you your choice of app architecture and designs the app in such a manner as per your project requirement.
7. Rich Ecosystem of tools and developers
ReactJS has a feature-rich ecosystem for domain expertise. The library has built-in tools that will simplify the procedure of developing, designing, and building the application. However, with the help of ready-made charts, modules, graphics, and documentation tools, the experts can finish an entire development procedure in no time with the support of existing components. Moreover, these tools are technically rich and have all the features, so one must incorporate them within the application.
8. Supports functional or class-based components
ReactJS gives more than one approach to composing your UI. A class component is a class that will just extend the React component libraries. It comes with the render method and is called to develop and return your UI.
import { Component } from "react";
class App extends Component {
render() {
}
let message
return (
);
=
'Hello World!';
<h1>{ message }</h1>
}
export default App;
You can declare and export the function that returns your UI in the functional components. Hence, it gives the flexibility to select the style in which you are convenient and comfortable.
Well-known React combinations that are looking for a while to hire React development company
A popular combination of back-end technologies is described below and has proven the record of supporting multiple domains and industries with ultra-modern tech solutions. So, see some of the combinations while hiring the best react app development company for your project.
1. React with Node
JavaScript gives the scope as a full-stack development package. So, whenever you are using ReactJS for front-end development and Node.js in the back-end for your enterprise mobile app development, you will be surprised to view the excellent functionalities of your business app. Hence, it ensures scalability and authentication in your application with the whole Javascript tech stack.
2. React with PHP
As PHP is the widely used language that supports various websites, merging this back-end language with React gives many advantages. PHP is easy to learn and can be used in React app development. This language has a rich set of libraries and frameworks to accomplish many back-end tasks. So, while using PHP and React, programmers get the benefit of enormous community support.
3. React with Laravel
A combination of ReactJS and Laravel will give the best results, proven to be a great combination for developing the SaaS product. React also permits you to make an SEO-friendly application. In contrast, Laravel can support it with its built-in libraries and data migration to create the feature-rich enterprise ReactJS architecture.
Why ReactJS for front-end web app development?
React has a massive colony of applications. If you are stuck in the problem of ReactJS and its applications, here are some of the use cases to understand why it is used in web app development.

1. Single-Page Applications
ReactJS has eliminated the requirement to wait for a website to reload each time when any task is performed. In this way, it gives better performance with less bandwidth.
2. Large-scale objects
React will follow a component-based approach to design the same for apps with several workflows and a complicated server side.
3. Fantastic UI and intuitive apps
For apps facing significant complexities over a performant UI, rEcat will simplify a process through its functionalities and features.
4. E-commerce applications
E-commerce apps use the ReactJS navigation tools and design components. It will help you to improve the performance of eCommerce apps.
5. IoT applications
An app designed with the React library’s core features and performance in mind, server-rendering, and the virtual DOM permits you to create large-scale and high-performing IoT apps faster.

Conclusion
I hope this information relayed to ReactJS development is clear from this blog. Hence, if you are planning to use ReactJS in your project, you will need the help of React developers who can note the specific requirements and ensure the delivery of a project with the desired result. Bosc Tech Labs is the best web and mobile app development company that has always strived hard to get clients results beyond their exceptions.
Besides this, hundreds of organizational benefits and improved efficiency have proven to be the reasons big business brands adopt and integrate ReactJS in its product and services. The cost and resources are worth upgrading the existing service with ReactJS app development. It has the interactive and intuitive front-end interfaces of ReactJS development services and is known for providing an unmatchable user experience for web and mobile app development.
Frequently Asked Questions
1. Why is React the most used framework in 2023?
Compared to the other front-end frameworks, React code is easy to maintain and flexible because of its modular structure. Due to its flexibility and reliability, it saves a considerable amount of time and cost for businesses.
2. What makes React unique?
React will build interactive UIs. With the help of designing simple views for each state in your application, it will efficiently update and render the just right components when the data is being modified. Hence, the declarative ways make the code more predictable and easier to debug.
3. Why do developers make use of React hooks in their development?
With the help of hooks, you can extract the stateful logic from the components to be tested independently and reused. Hooks also allow you to reuse the stateful logic without changing the component hierarchy. Hence, sharing the hooks among components or with the community is easy.
Book your appointment now