Hire Skilled ReactJS Developers: How Does ReactJS Development Help Startup Businesses?
Choosing the right technology stack for your business project is undoubtedly hard in today’s dynamic and modern tech industry. But a technology on which you can completely rely is React JS. However, people often find the process more complicated when they need to Hire Reactjs Consultants. Only the experts are familiar with the React platform.
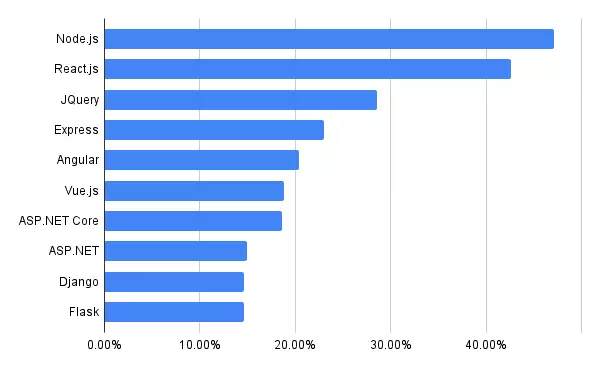
As of 2023, ReactJS was one of the most used web frameworks which was almost 40.58%. However, to hire the most skilled React developers, you must find someone who deeply understands the React framework and its ecosystem. Additionally, you must look for experience building some responsive, scalable, and even maintainable web applications.

This article will provide tips to help you hire React JS consultants for your team.
What Is React Technology?
React technology is a JavaScript library used to build user interfaces. Developed and maintained by Facebook, React makes creating dynamic, interactive UIs quick, efficient, and easy. It even uses some component-based architecture, allowing the React developers to break up their UI into smaller ones. They even use some reusable components which can be reused across different projects.
React also supports the data binding. It simplifies the process of developing, updating, and displaying the data. Furthermore, React utilizes the Virtual DOM (Document Object Model), enabling faster updates without affecting the application’s overall performance. As a result, different applications built with React are more responsive.
React has revolutionized proper web development, making creating more powerful UI experiences easier in less time and with a minimal effort. In addition, React is a very flexible option and can be used for developing web, desktop, and great mobile apps. It also has a vast community of skilled React developers who share resources and excellent tips to help others.
With the increasing popularity of the innovative React.JS technology, a vast range of tools are becoming available to make the whole development process easier, such as Create React App (CRA). This helps you to get up and running the apps quickly with a minimal setup. Ultimately, the React technology provides an excellent and efficient way for all the React developers to create better user experiences.
What Makes the Hiring of React JS Developers Important?
React is an excellent open-source platform written in JavaScript. It is even very useful for designing interactive and high-performance user interfaces. Furthermore, the React developer can even design a single-page application and fix some excellent web pages for related issues.
React offers a highly efficient and scalable approach to building modern web applications. This has made it an ideal option for some large-scale projects.
React’s flexibility and versatility have also made it compatible with different technologies. Thus, you can build some cutting-edge web applications in 2024 and consider them future-proof.
According to statistics, it is not surprising that React.js is the second most popular web framework, which is popular among developers worldwide.
Due to the constant updates and improvements, React meets the demands of the ever-evolving digital landscape. Hire React JS consultants to stay at the forefront of some excellent web development trends, and you can ensure the complete success of your project.
Key Benefits of React JS for Frontend Development
React JS offers a ton of benefits. Look at the key benefits of React JS for Frontend development and understand why this development framework has been a standout.
● Speed
React allows the React developers to utilize some individual parts of their application where both are present on the client and server sides. This ultimately boosts the speed of the development process.
● Flexibility
Compared to other front-end frameworks, the React code is easy to maintain. This flexibility, in turn, can even help you save time and money for businesses.
● Performance
React JS was uniquely designed to provide the high performance of React apps in mind. The core of this modern framework offers a virtual DOM program and even some server-side rendering. These marked the complex React JS apps to run extremely fast.
● Usability
Deploying the React JS framework is very easy to accomplish if you have a basic and clear knowledge of JavaScript. An experienced JavaScript developer can easily have an idea of some of the ins and outs of the React framework.
● Reusable Components
Another benefit of using the React JS framework is its potential to reuse some components. It even saves time for the developers as they don’t need to write different codes for the same features. Furthermore, if there is any need to make some particular changes, it will not affect the development part of the web applications.
● Mobile app development
It is untrue if you thought the React framework was only for web development! Facebook has already upgraded this React JS framework for developing some native mobile applications for both the Android & iOS platforms.
What Are the React JS Developers’ Roles And Responsibilities?
When you hire skilled React developers for your Android app development company, you can understand the roles and responsibilities of the experts.
Firstly, they design and create interactive features for websites and React JS apps.
Secondly, they are responsible for the overall appearance of the web application. This could even provide an impeccable and excellent user experience.
Thirdly, the React JS developers must be proficient in different programming languages such as JavaScript, CSS, HTML, etc.
Fourthly, the developers can design a fully functional, unique, and bug-free application to ensure excellent performance.
Fifthly, the developers can develop new plug-ins and ensure the React JS apps are updated regularly.
Lastly, collaborating with some skilled and professional React JS testing experts can allow you to evaluate some React JS codes before finally releasing the final web application.
Top 3 Compelling Reasons To Hire the React Developers

React developers are a valuable asset for any startup, such as many large or mid-sized businesses, and even for enterprises. In the USA, 2,574,350 live websites have already chosen React for front-end frameworks.
Below, we mention three reasons to hire React developers for a mobile app development company to boost growth and ensure success in today’s modern ecosystem.
1. Building Cross-Platform Applications
React developers can, using their knowledge, design some high-speed native applications. These can be used on multiple platforms with ease. Thus, hiring skilled React developers can help you build some cross-platform applications using the React Native framework. Furthermore, this allows the developers to use the same codebase for diversified operating systems.
2. Web Application Development And Maintenance
React developers have skills to design well-structured and reusable codes for faster development and easier maintenance of some greater web applications. Thus, hiring React JS developers can easily help you develop and maintain some excellent web applications.
The React virtual DOM also enables the React developers to build some dynamic and responsive web applications for better customer retention.
3. Scale Up The Team
Hiring React developers by bringing an assured expertise in building excellent and maintainable web applications. Furthermore, skilled React developers can also design and implement some complex and excellent user interfaces. They can also optimize the app performance, and these could be integrated with the backend system. Thus, React developers can ensure better productivity and efficiency.
6 Valid Reasons Why Companies Must Choose ReactJS

ReactJS, developed by Facebook, has become popular for building user interfaces, especially in web development. Many companies opt for ReactJS for several valid reasons:
Virtual DOM for Efficient Updates:
React uses a virtual DOM to update the user interface efficiently. Instead of some directly manipulating the actual DOM, React usually creates a virtual representation in memory. This allows React to batch updates and minimize manipulations to the real DOM, resulting in better performance and a smoother user experience.
Declarative Syntax:
React uses a declarative syntax. It means developers describe the desired outcome rather than programming each step to achieve the results. This makes the code more readable and easier to understand. Also, it reduces the chances of bugs and makes it simpler for the developers to work on the application’s behavior.
Component-Based Architecture:
React usually follows a component-based architecture. Here the UI is divided into reusable and independent components. Each component manages its state, and changes in one component do not affect others directly. This modular structure makes code maintenance easier, facilitates reusability, and supports a more organized and scalable development process.
Straightforward and Developer’s Favourite:
ReactJS uses the JSX efficiently. JSX is always considered a free syntax extension. This simplifies the overall scripting, rendering a subcomponent, and even guides on HTML quoting. Furthermore, ReactJS offers an excellent feature called the React Create App. It even enables the developers to write some shortcuts and the codes better. This also helps to enhance the overall coding structure while developing the React app.
Community and Ecosystem:
React has always had a large and active community of many developers. This means a wealth of resources, libraries, and some third-party tools. This vibrant ecosystem helps different companies to leverage some existing solutions. They can even find answers to common problems, and you can stay updated on best practices. The popularity of React also means a larger pool of skilled developers, making it easier for companies to find talent.
One-Way Data Binding:
React always implements the one-way data binding. It means the flow of data is unidirectional. This makes it easier to manage and track changes in the application, which leads to a better predictability of how the UI behaves in response to some user actions. One-way data binding simplifies the debugging process and improves overall maintainability.
These are the reasons that contribute to ReactJS’s popularity, and these have made it a suitable choice for different companies who always aim to build scalable, maintainable, and high-performing apps.
Considering Points for Choosing the Right ReactJS Development Service Provider
Choosing the right ReactJS development service provider is, no doubt, a crucial decision. If you need the best assistance for your mobile app development company from skilled providers, you can leverage the power of the popular JavaScript library. However, with many providers in this competitive market, it is very hard to make the right decision.
First, consider the ReactJs app development agency’s experience and expertise. You should always search for a company that has a proven track record and the company knows how to handle projects successfully using ReactJS. This can help you gain an in-depth understanding of the whole framework, and you can easily deliver high-quality solutions.
Another important factor to consider is the ideal composition. A reliable ReactJS development service provider is always well-versed in offering modern web technologies. They should always have some skilled and experienced UI/UX designers. They can easily create some visually appealing, innovative, and extremely user-friendly interfaces.
Furthermore, assessing the ideal communication skills and project management capabilities is essential. Remember that effective communication is the key to ensuring that your requirements are well understood and you can implement them correctly.
Also, remember to question the post-development support! Choose a skilled provider offering comprehensive maintenance services to keep your ReactJS website running smoothly after the launch.
Consider factors such as the pricing, timelines, and even client testimonials before making some final decision.
By carefully evaluating all these aspects, you can hire the right ReactJS development service provider for your Android app development company that best suits your needs.
Some Common Challenges of ReactJS Development that Skilled Developers Can Handle
Experienced ReactJS developers often encounter and effectively address various challenges during development. Here are some common challenges and how skilled developers can handle them:
State Management:
Challenge: Managing a state in large applications can become complex.
Solution: Skilled developers efficiently use state management libraries like Redux or Context API. They organize the state logically and follow best practices to prevent unnecessary re-renders.
Component Lifecycle Management:
Challenge: Understanding and managing component lifecycles can be tricky.
Solution: Skilled developers leverage use effect and other lifecycle methods effectively. They know when to fetch data, update the DOM, or clean up resources.
Performance Optimization:
Challenge: Ensuring high performance, especially in large applications, is crucial.
Solution: Skilled ReactJS developers use some advanced tools like React DevTools. These are used to identify and eliminate unnecessary renders. Also, you can implement the Component Update and leverage some memoization techniques to optimize performance.
SEO and Server-Side Rendering (SSR):
Challenge: Achieving SSR for better SEO and initial page load times can be challenging.
Solution: Skilled developers implement server-side rendering with frameworks like Next.js, improving SEO and providing a better user experience.
Component Reusability:
Challenge: Ensuring components are reusable across different parts of the application.
Solution: Skilled developers design components with reusability in mind, use different things efficiently, and create a component library if necessary.
Conclusion
By harnessing the power of excellent ReactJS development services, businesses can enjoy numerous benefits, such as improved and advanced website performance, better user interface, better SEO rankings, faster loading times, and seamless cross-platform compatibility. So, hire React JS consultants from BOSC Tech Labs, and you can easily avail of these advantages for increased customer satisfaction and, ultimately, greater business success.