What is the Navbar Component in ReactJS?
Reactstrap is a bootstrap-based react UI library that is used to make good-looking web pages. So, in this article, we will see what is the Navbar Component in ReactJS.
What is the Navbar Component in ReactJS?
Reactstrap library contains the stateless React components for Bootstrap 4. So, the Navbar component provides a way for users to provide them navigation controls at the top of an application. Below we have listed the properties of the Navbar component. Also, we have provided the sample program to show the implementation of the Navbar Component.
Navbar Props:
- light: You can use this prop to indicate whether to apply the light color class to it or not.
- dark: You can use this prop to indicate whether to apply the dark color class to it or not.
- fixed: You can use this prop to indicate whether to apply position fixed property or not.
- color: You can use this prop to denote the color for this component.
- role: You can use this prop to denote the value for role property for this component.
- expand: You can use this prop to indicate whether to expand Navbar on click or not.
- tag: It is used to pass in custom elements to use.
Creating React Application:
1) Create a React application using the following command:
npx create-react-app foldername
2) After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
3) After creating the ReactJS application, Install the required module using the following command:
npm install reactstrap bootstrap
Example:
Write down the following code. We have shown the Navbar component with the expand the property.
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Navbar,
NavItem,
NavbarToggler,
Collapse,
NavLink,
Nav,
NavbarBrand
} from 'reactstrap';
function App() {
// Collpase isOpen State
const [isOpen, setIsOpen] = React.useState(false);
return (
<div style={{
display: 'block', width: 550, padding: 30
}}>
<h5>Reactstrap Navbar Component in ReactJS</h5>
<Navbar color="light" light expand="md">
<NavbarBrand href="/">Brand</NavbarBrand>
<NavbarToggler onClick={() => { setIsOpen(!isOpen) }} />
<Collapse isOpen={isOpen} navbar>
<Nav className="mr-auto" navbar>
<NavItem>
<NavLink href="#">Home</NavLink>
</NavItem>
<NavItem>
<NavLink href="#">Login</NavLink>
</NavItem>
<NavItem>
<NavLink href="#">Signup</NavLink>
</NavItem>
</Nav>
</Collapse>
</Navbar>
</div >
);
}
export default App;
Run the application using the following command from the root directory of the project:
npm start
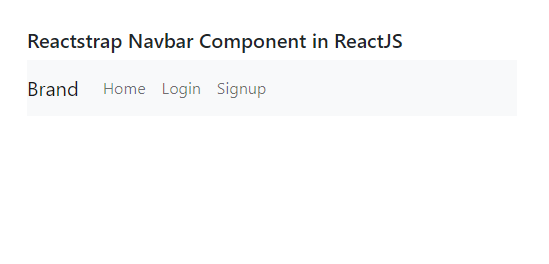
Output:
Conclusion:
So, in this article, we have been through what is the Navbar Component in ReactJS. Also, feel free to comment with your suggestions and feedback on the post. Moreover, at BOSC Tech Labs, we have a team of highly experienced React JS developers. They can assist you in developing your customized web app. So contact us to hire experienced ReactJS developers.