
What is the Tree component in ReactJS?
BlueprintJS is a React-based UI toolkit for the web. So, in this article, we will see what is the Tree component in ReactJS.
What is the Tree component in ReactJS?
This library is very optimized and popular for building interfaces that are complex data-dense for desktop applications. Tree Component provides a way to display tree-structured data. It is used to show hierarchical data. We can use the following approach in ReactJS to use the ReactJS Blueprint Tree Component.
Tree Props:
- className: It is used to denote a space-delimited list of class names to pass along to a child element.
- contents: It is used to denote the data specifying the contents and appearance of the tree.
- onNodeClick: It is a callback function that is triggered when a node is clicked anywhere other than the caret for expanding/collapsing the node.
- onNodeCollapse: It is a callback function that is triggered when the caret of an expanded node is clicked.
- onNodeContextMenu: It is a callback function that is triggered when a node is right-clicked or the context menu button is pressed on a focused node.
- onNodeDoubleClick: It is a callback function that is triggered when a node is double-clicked.
- onNodeExpand: It is a callback function that is triggered when the caret of a collapsed node is clicked.
- onNodeMouseEnter: It is a callback function that is triggered when the mouse is moved over a node.
- onNodeMouseLeave: It is a callback function that is triggered when the mouse is moved out of a node.
TreeNode Props:
- childNodes: It is used to denote the child tree nodes of this node.
- children: It is used to denote the children element.
- className: It is used to denote a space-delimited list of class names to pass along to a child element.
- contentRef: It is used to denote the content ref element.
- depth: It is used to denote the depth of the nodes.
- disabled: It is used to indicate whether this tree node is non-interactive.
- hasCaret: It is used to indicate whether the caret to expand/collapse a node should be shown.
- icon: It is used to denote the name of an icon or an icon element to render next to the node’s label.
- id: It is used to denote a unique identifier for the node.
- isExpanded: It is inherited from TreeNode.isExpanded property.
- isSelected: It is used to indicate whether this node is selected.
- key: It is used to denote the unique key attribute.
- label: It is used to denote the main label for the node.
- nodeData: It is used to denote an optional custom user object to associate with the node.
- onClick: It is a callback function that is triggered when the TreeNode is clicked.
- onCollapse: It is a callback function that is triggered when the TreeNode collapses.
- onContextMenu: It is a callback function that is triggered when the TreeNode is right-clicked or the context menu button is pressed on a focused TreeNode.
- onDoubleClick: It is a callback function that is triggered when the user double-clicks the TreeNode.
- onExpand: It is a callback function that is triggered when the TreeNode expands.
- onMouseEnter: It is a callback function that is triggered when the mouse enters the TreeNode.
- onMouseLeave:It is a callback function that is triggered when the mouse leaves the TreeNode.
Creating React Application;
1) Create a React application using the following command:
npx create-react-app foldername
2) After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
3) After creating the ReactJS application, Install the required module using the following command:
npm install @blueprintjs/core
Example:
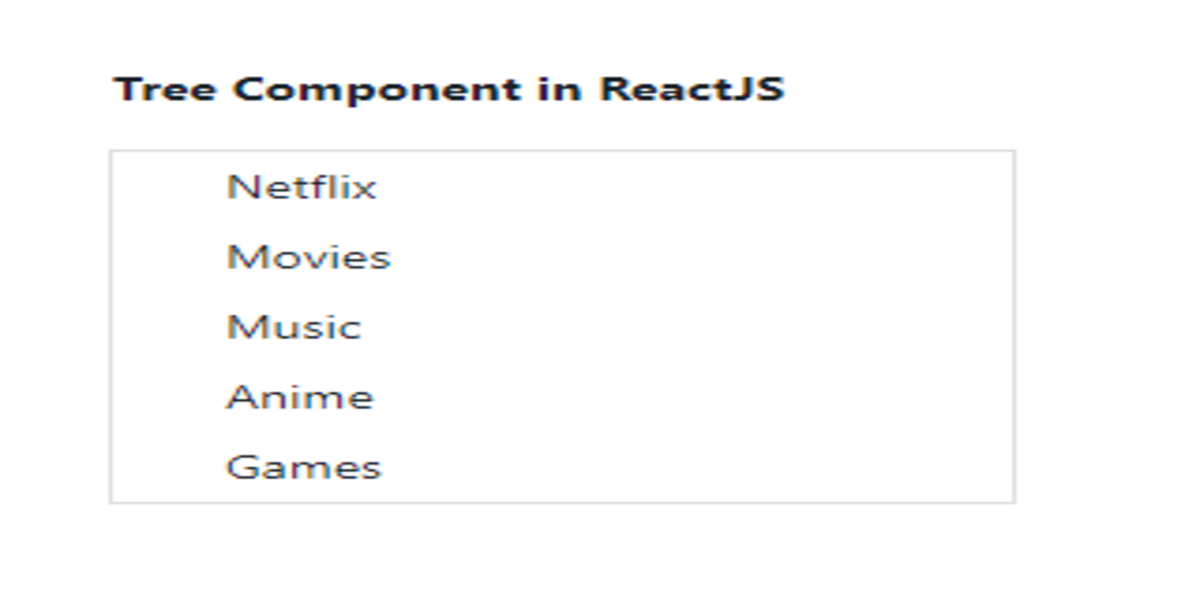
Now write down the following code. Here, Here we have demonstrated the Tree Component without the Icon element applied to it.
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Tree, Classes } from "@blueprintjs/core";
function App() {
// Sample Tree Data
const sampleData = [
{ id: 0, label: "Netflix" },
{ id: 1, label: "Movies" },
{ id: 2, label: "Music" },
{ id: 4, label: "Anime" },
{ id: 5, label: "Games" },
];
return (
<div style={{
display: 'block', width: 300, padding: 30
}}>
<h4>Tree Component in ReactJS</h4>
<Tree
contents={sampleData}
className={Classes.ELEVATION_0}
/>
</div>
);
}
export default App;
Run the application using the following command from the root directory of the project:
npm start
Output:
Conclusion:
So, in this article, we have been through what is the Tree component in ReactJS. Also, feel free to comment with your suggestions and feedback on the post. Moreover, at BOSC Tech Labs, we have a team of highly experienced React JS developers. They can assist you in developing your customized web app. So contact us to hire experienced ReactJS developers.