
How to Make Two Floating Action Button in Flutter?
Many individuals wish to use flutter to create the perfect application for android and iOS devices. Flutter comes with different forms of a button that are helpful for different use cases. A floating action button is the most crucial thing in a flutter. Hire Flutter developers from Bosc Tech effectively complete these types of crucial things in Flutter who are proficient in the flutter industry.
First, you need to understand more about a floating button action. It acts as a circular icon button that floats above the content.
- It is the best way to support a primary action in an app.
- App developers often use the floating action button in Scaffold.floatingActionButton field.
- Floating action buttons are effective for a positive action including share, create, or navigate.
- If you want to use a floating action button, you must ensure that each button has a unique heroTag.
- It is a perfect widget that floats on top of other widgets.
- You can use this in an application for the floating effects.
Understand method
Before implementing two floating action buttons, you must understand different methods and how it works. Experts guide you follow a simple method to floating buttons in a flutter.
Floatingactionbutton attribute on scaffold widget access floating action button, row and column widget. You can focus on the sample code for the scaffold widget to make two floating action buttons. Also check another use of scaffold widget while using hexadecimal color string in Flutter.
return Scaffold(
appBar: AppBar(
title: Text(""),
),
body: SingleChildScrollView(/.../),
floatingActionButton: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
FloatingActionButton(
child: Icon(
Icons.delete
),
onPressed: () {
//...
},
heroTag: null,
),
SizedBox(
height: 10,
),
FloatingActionButton(
child: Icon(
Icons.star
),
onPressed: () => _someFunc(),
heroTag: null,
)
]
)
);
The scaffold widget comes with a parameter like a floating action button that uses a floating action widget and others. You can use an elegant and neat FloatingActionButton widget if you need a single floating button.
When you wish to add two floating buttons, you can opt for the stack, row, or column widget. Developers allot stack to the floating action button and present it as a two-position widget as children and make two floating actions easily.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Example',
theme: ThemeData(
colorScheme: ColorScheme.fromSwatch(primarySwatch: Colors.blue)
.copyWith(secondary: Colors.blueAccent)),
home: const HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Example'),
),
body: const Center(),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
floatingActionButton: Stack(
fit: StackFit.expand,
children: [
Positioned(
left: 30,
bottom: 20,
child: FloatingActionButton(
heroTag: 'back',
onPressed: () {/* Do something */},
child: const Icon(
Icons.arrow_left,
size: 40,
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
),
),
Positioned(
bottom: 20,
right: 30,
child: FloatingActionButton(
heroTag: 'next',
onPressed: () {},
child: const Icon(
Icons.arrow_right,
size: 40,
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
),
),
// Add more floating buttons if you want
],
),
);
}
}
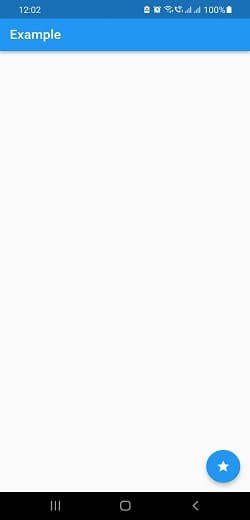
Output

Incorporate plugin
Different forms of plugins are available in a flutter to create two floating action buttons. Using a plugin is another method for making a floating action. Flutter_speed_dial is the most critical plugin for floating action.
Speed dial is a great plugin to produce different entities’ actions on the same screen. It has different properties to modify a space. You must learn properties like spacing, childrenmargin, spacebetweenchildren and childpadding.
Speed dial is a perfect plugin floating action button that emits a stack of action from the floating button after clicking on the same screen. Actions can perform in a floating action button with icons and labels. Speed dial can attain with the help of a plugin or dependency like flutter_speed_dial. It is necessary to understand the procedure for adding a plugin to the flutter app.
- First of all, open pubspec.YAML file from the project.
- After that, you can add flutter_speed_dial: under dependencies in pubspec.YAML file.
dependencies:
flutter:
SDK: flutter
flutter_speed_dial:
-
- You can click on the pub get button at application top.
- Process finished with exit code 0 in the console displays that dependency added successfully.
- You can import plugins or packages by adding the import package:flutter_speed_dial/ flutter_speed_dial.dart at the main.dart file.
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_speed_dial/flutter_speed_dial.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Example',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Example'),
),
body: const Center(),
floatingActionButton: SpeedDial(
icon: Icons.star,
backgroundColor: Colors.blue,
children: [
SpeedDialChild(
child: const Icon(Icons.arrow_circle_down_rounded,color: Colors.white),
label: 'Download',
backgroundColor: Colors.blueAccent,
onTap: () {},
),
SpeedDialChild(
child: const Icon(Icons.email,color: Colors.white),
label: 'Email',
backgroundColor: Colors.blueAccent,
onTap: () {},
),
SpeedDialChild(
child: const Icon(Icons.chat,color: Colors.white),
label: 'Message',
backgroundColor: Colors.blueAccent,
onTap: () {},
),
]),
);
}
}
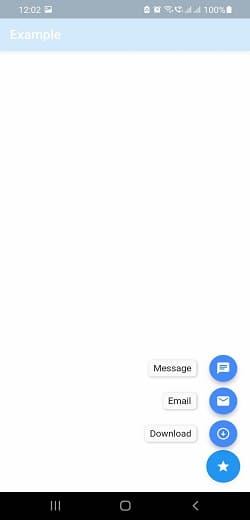
Output


If you choose a Flutter app development company like Bosc Tech or an expert, you can learn more about different parameters and elements to make the application development process simple. Professionals help you get a complete idea about different processes involved in flutter projects.
Proper understanding of specific approaches and methods help developers make two floating action buttons quickly in an app. You can deal with the situation effectively, complete tasks, and build apps. Developers carefully learn everything and discover exciting aspects about floating action buttons.

Conclusion
The above things are helpful for you to get a better understanding of making two floating action buttons in an application. So, you can hire flutter developer and get complete support to make floating action and make the application more functional and beautiful.
Book your appointment now