
Top 10 React Carousel Component Libraries and their Usage Trends
Nowadays, it has become crucial to create a visually appealing and engaging user interface whenever you think about developing web applications or websites. An innovative way to get it is by adding carousels to the web applications. It helps the developers to display the products and services in a more organized way. So, this way, your website can look clutter-free and catch the attention of potential visitors. There are several front-end frameworks available. But, among them, React is one of the most popular and used frameworks as it is a component-based architecture and can be used for reusability.
If you want to know about the top 10 libraries, this guide will be helpful for you. It will further explore the features, usability, and performance of those libraries. However, you need to hire React JS developer who has experience and proper knowledge of React carousel component libraries.
Top 10 React Carousel Component Libraries
There are various React carousel component libraries. Discussed here are the top 10 React carousel component libraries:
1. React Slick
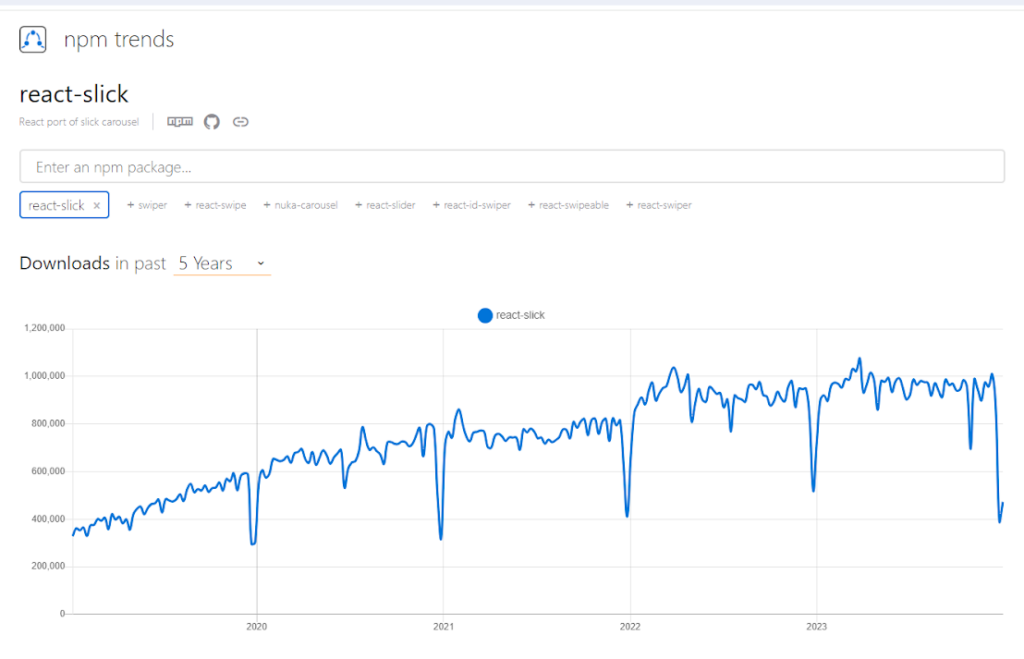
One of the most famous carousel component libraries for React is React Slick. This specific library is developed on top of the Slick carousel library. The React Slick provides several customization options to use the users. This even gives complete assistance for your well-responsive website design along with all the innovative transition effects. With its simple API for integration, it has become the most preferable option for developers.
The graph below illustrates the usage trend of React Slick:
2. Swiper
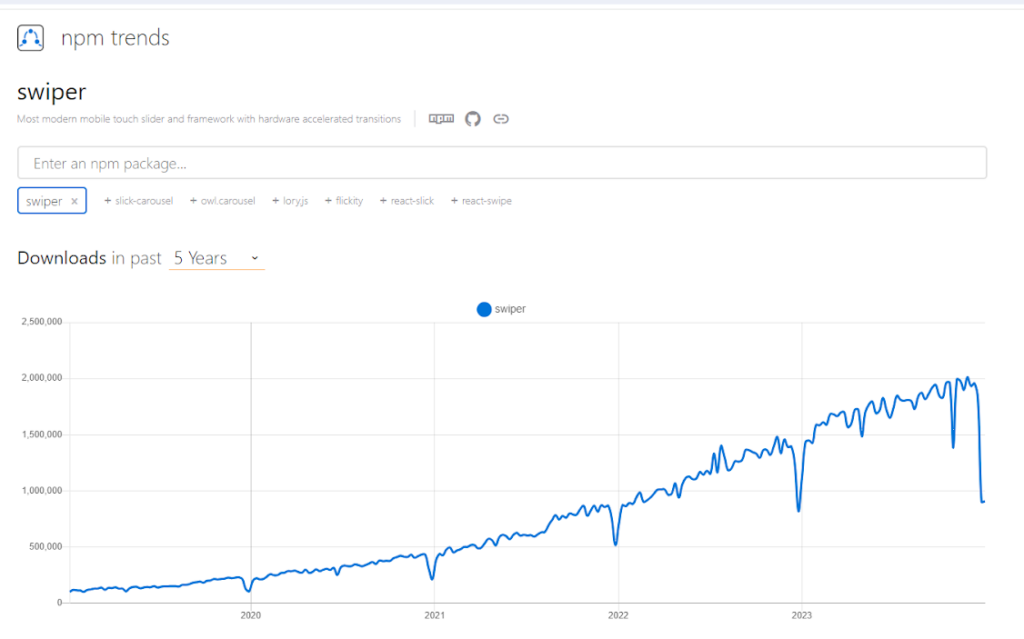
Another unique and secure carousel component library is Swiper. With it, you can do customization to the highest level. This flexible carousel library also accepts swipe gestures and touch with mouse wheel control and keyboard navigation. The effortless animations and performance of this carousel component library make it a great choice to create engaging carousels in React applications.
The graph below illustrates the usage trend of Swiper:
3. React-Responsive-Carousel
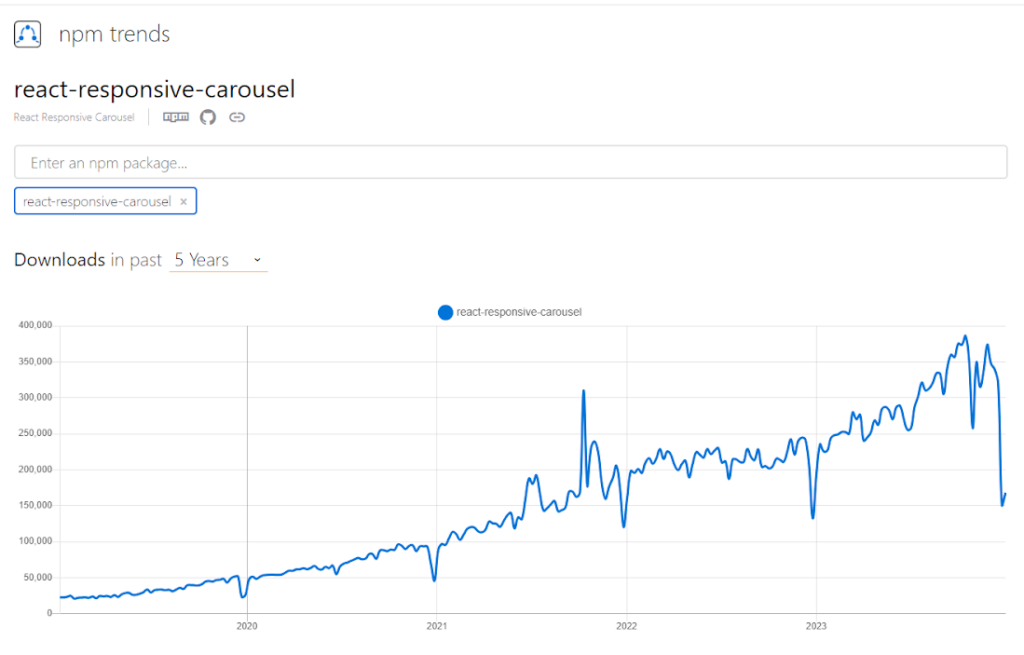
If you are looking for a well-responsive and lightweight carousel component, you can count on the React-Responsive-Carousel. It comes up with a simple API to produce the carousels. With it, you can also receive customizable transition effects and the autoplay feature. Because of this, you can pick this to use it for different cases.
The graph below illustrates the usage trend of React-Responsive-Carousel:
4. Glide.js
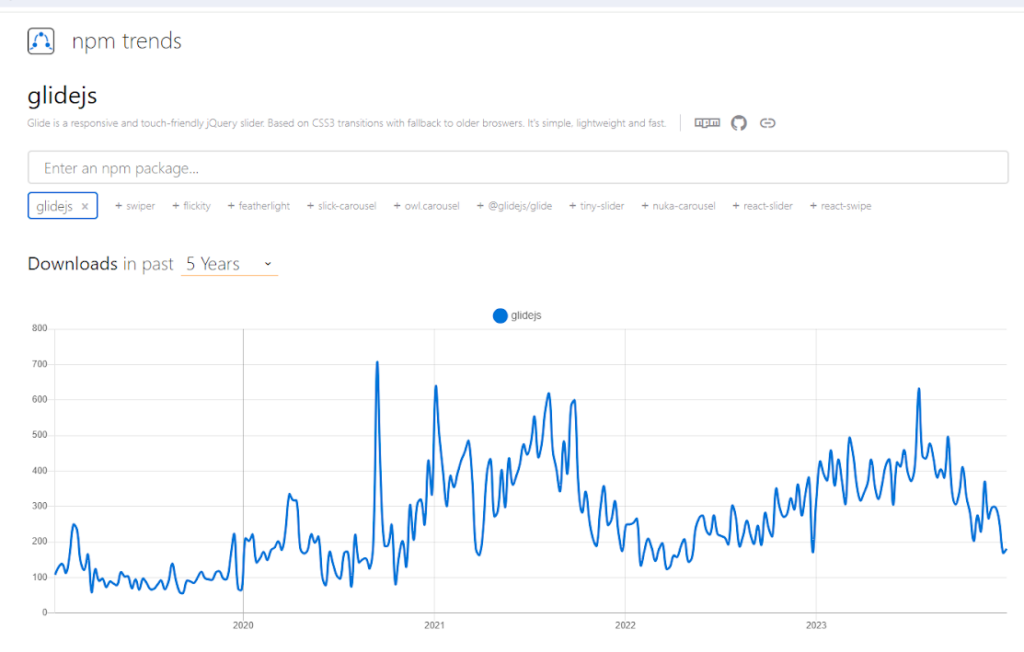
Glide.js can be a top carousel library for React as it is touch-friendly and well-responsive. You can use it to get a lightweight and a minimalistic solution to create carousels with exceptional performance and smoother transitions. This specific component library is suitable for those projects that need increased performance and more simplicity with all the essential features.
The graph below illustrates the usage trend of Glide.js :
5. Alice Carousel
With the help of Alice Carousel, you can create carousels with fluid animations and effortless navigation. The best part of the Alice Carousel is that it can support both the vertical and horizontal orientations. Even, it supports the ever-ending looping and slow loading of the images. So, all these features make this a carousel solution.
The graph below illustrates the usage trend of Alice Carousel:
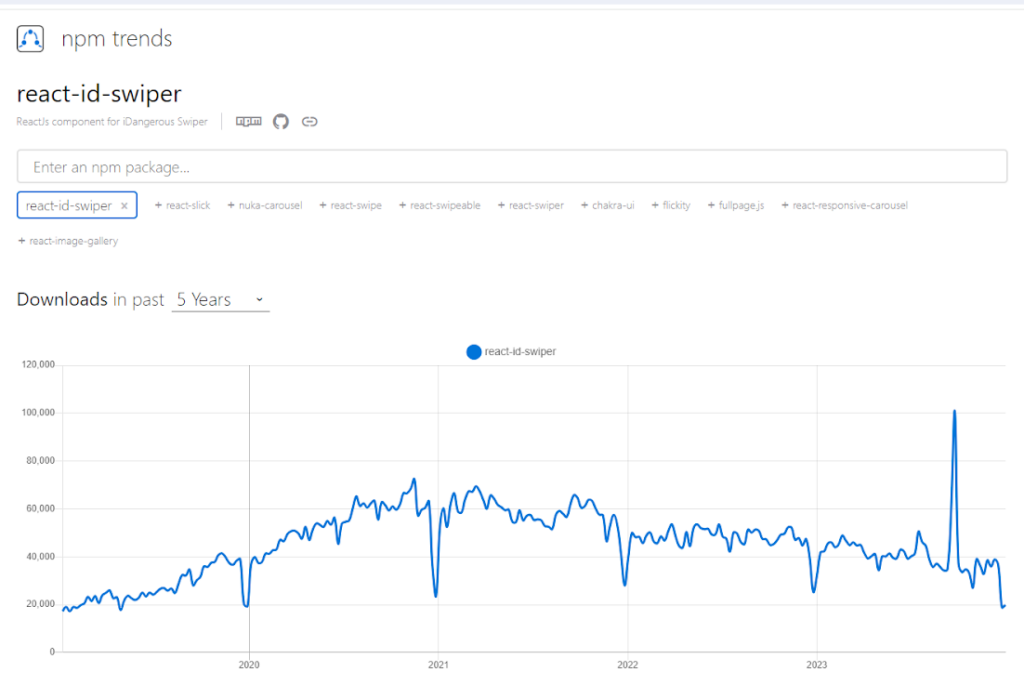
6. React-Id-Swiper
Another feature-rich and powerful carousel library is React-Id-Swiper. As it has the ability to offer a comprehensive option to create the carousels with different effects and slow loading, it can be an ideal choice. Besides this, it is also an excellent pick for projects requiring advanced carousel functionalities.
The graph below illustrates the usage trend of React-Id-Swiper:
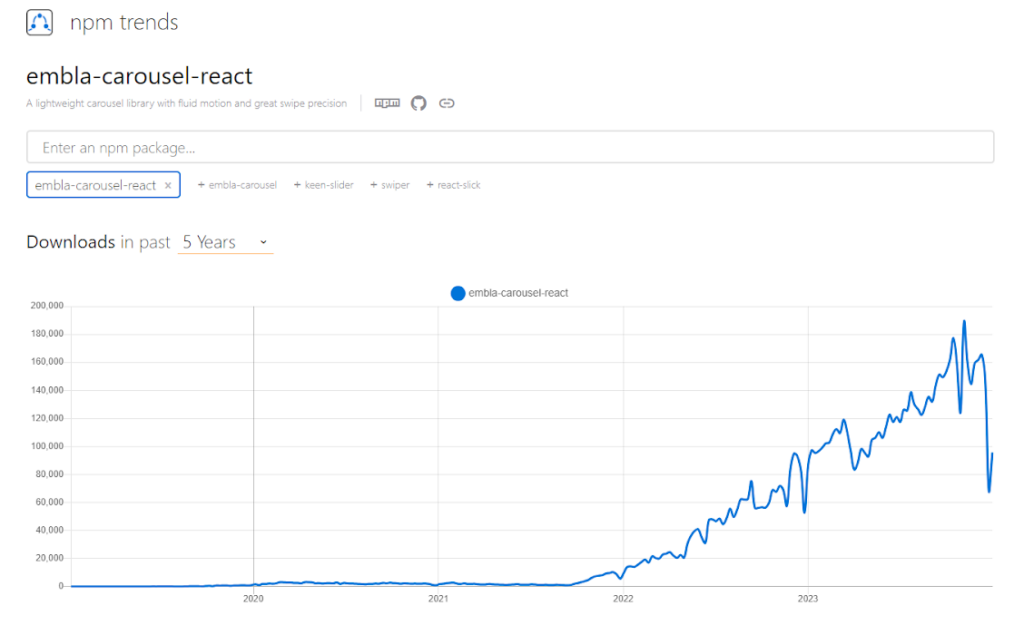
7. Embla Carousel
You may select the Embla Carousel because of its customizable option and lightweight. The main goal of this carousel component library is to offer easy API to make carousels with horizontal and vertical scrolling, frequent looping and drag-and-snap navigation. Other reasons of choosing Embla carousels are high performance and immense flexibility.
The graph below illustrates the usage trend of Embla Carousel:
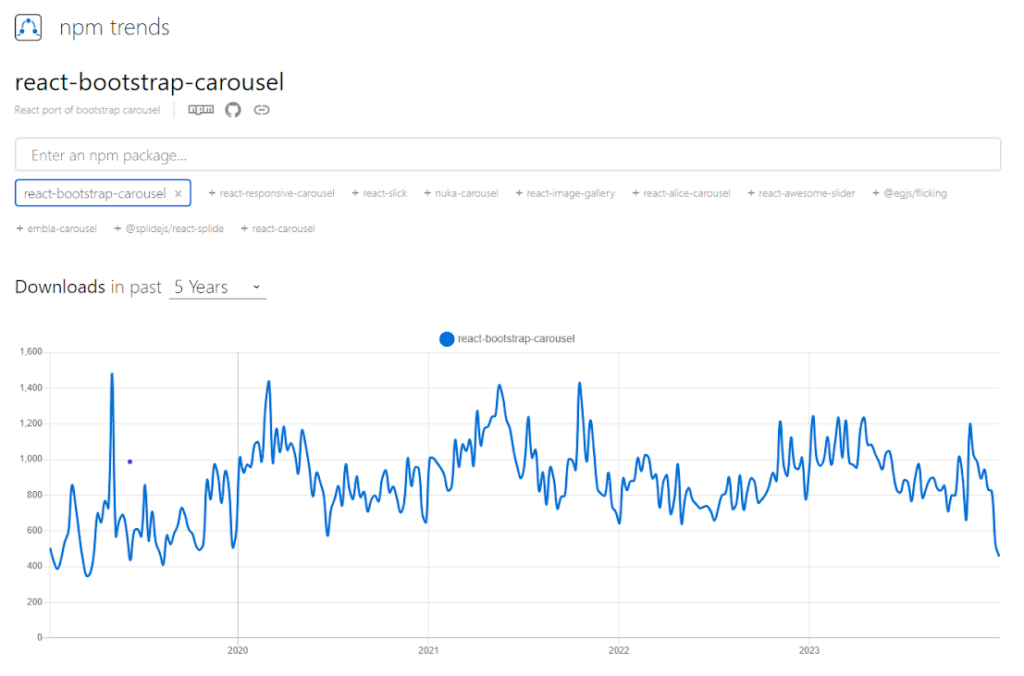
8. React-Bootstrap Carousel
Another on the list is the React-Bootstrap Carousel which can offer a set of components to build one of the most well-responsive web applications. The primary advantage of this carousel component library are that it provides many features such as support for several content types. Slide indicators, navigation control, etc. It is an ideal choice for projects utilizing the React-Bootstrap framework.
The graph below illustrates the usage trend of React-Bootstrap Carousel:
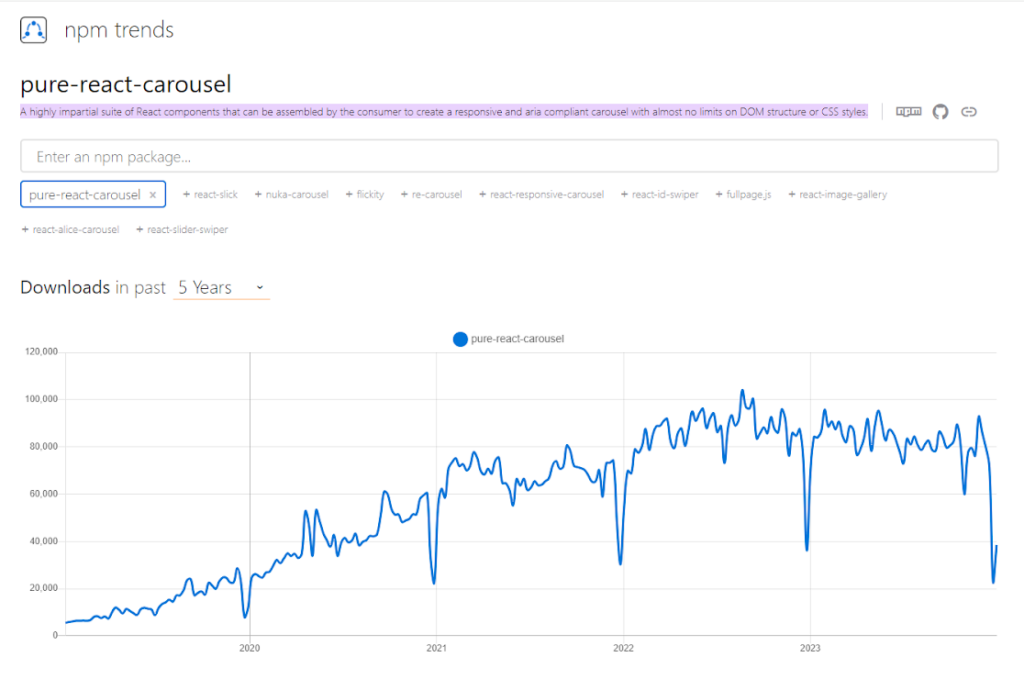
9. Pure React Carousel
Choosing the Pure React Carousel will be helpful because of its lightweight and customizable carousel components for React. This provides a more accessible and simple option to create the image carousels. It comes up with important features like autoplay, keyboard navigation, and touch support. So, all these crucial features make it a perfect pick for all those projects that have simple carousel requirements.
The graph below illustrates the usage trend of Pure React Carousel:
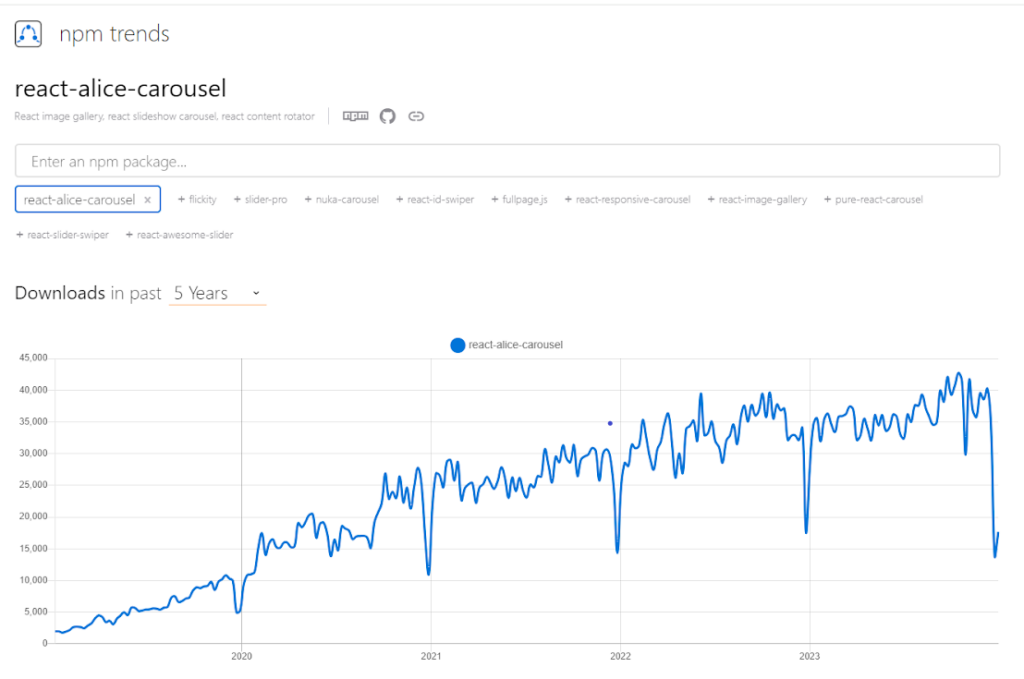
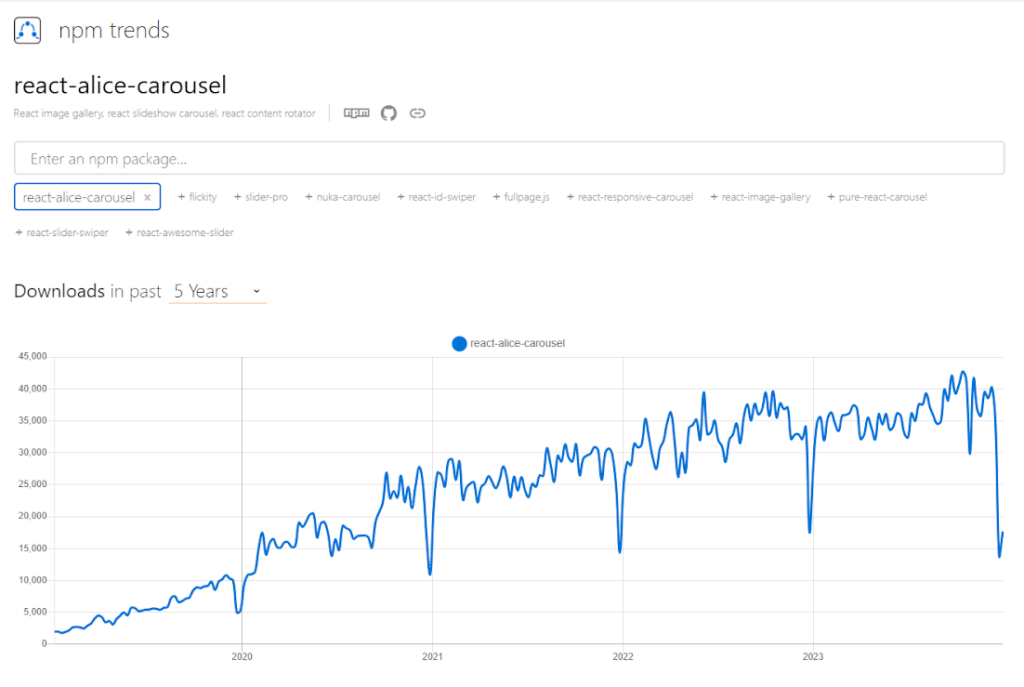
10. React Alice Carousel
Inspired by the Alice Carousel library, the React Alice Carousel is another top react carousel component with several features. This specific component offers constant looping, several transition effects, and well-responsive designs.
The graph below illustrates the usage trend of React Alice Carousel:
Evaluation of Libraries Based on Criteria
You can choose a React carousel component library depending on your specific criteria. Discussed below are some tips on how to do so. If you hire React JS developer, you should discuss your specific criteria with them.
1. Ease of Integration
Regarding ease of integration, React Slick, React-Responsive-Carousel, and React-Bootstrap Carousel are the top choices. It is because all these components provide seamless integration with the React application with simple APIs. Besides this, these libraries provide are best for clear documentation and examples.
2. Customization Options
You can choose the Swiper, Glide.js, and Embla Carousel because they offer highest-level customization options for transitions, animations, and styles. All these libraries provide the APIs to support carousel behavior and appearance. So, it helps the developers create unique and attention-catching carousels tailored to their project requirements.
3. Performance Metrics
Performance-wise, Glide.js and Embla Carousel excel in providing lightweight and performant carousel solutions. These libraries prioritize smooth animations and minimal overhead, resulting in efficient rendering and memory usage. Swiper also demonstrates excellent performance, especially on mobile devices with its hardware-accelerated transitions.
4. Touch and Swipe Gestures
Swiper, React-Id-Swiper, and Alice Carousel lead the pack in terms of touch and swipe gesture support. These libraries offer seamless touch interactions, ensuring a smooth user experience on both desktop and mobile devices. They also provide options for configuring swipe sensitivity and touch behavior, catering to diverse user preferences.
5. Accessibility and Web Standards
React-Responsive-Carousel and Pure React Carousel emphasize accessibility features and compliance with web standards. These libraries prioritize keyboard navigation, screen reader support, and semantic markup, ensuring that carousels are usable and accessible to all users, including those with disabilities.
6. Community Support and Maintenance
React Slick, Swiper, and React-Id-Swiper benefit from active community support and regular maintenance. These libraries have a large user base, extensive documentation, and ongoing development, indicating their reliability and long-term viability for integrating carousels into React applications.
Conclusion
The web developers can never overemphasize the importance of the React carousel component libraries. So, this guide discusses the best 10 React carousel component libraries with several features and capabilities. However, when choosing a component library, research properly because every library comes up with distinctive features.
So, choose a carousel component library that will be useful for your projects. Then, Hire dedicated React JS developer who has proper knowledge, skills, and experience in React carousel component library.