How the React js onClick Can’t Pass Value To Method?
onClick handler in React is the most important attribute which enables the complete activating the function with triggering the action. It is enabled when the user clicks the button in-app. These event names are also called the camelCase, and this onclick event is recorded as the onClick in the React to make development faster.
What is onClick Event Handler in ReactJs?
onClick event will be called when the user clicks the element or button in the application. These are suitable for adding the function triggers with the action. Event handlers are React which appears with curly braces, so they would provide you with the best result.
Everyone who worked on the web development project would deal with the onClick event. These could be seen in React, Vanilla JS, Vue and many others. This onClick goes beyond basic functionality by calling the simple function in the event objects.
Pass event as well as parameter onClick in React will be listed as:
- Passing the inline function with onClick prop of element
- Passing event as well as a parameter to handleClick
- Functions took with event object enabling the call handleClick
onClick in React helps to easily pass the event and parameters to the greatest extent. For example, when you have the list of items in the checkout cart, then each item will have its own properties.
Clicking on the buttons is a suitable option to delete from the cart, but it is not that trivial. Whether you are taking it out of the list then you are required to
- Update category counter
- Cart is for longer than an hour
- Total amount is correct
- Proceed to remove the item from the list
onClick prop with button element as the inline arrow function. This function involves taking the event object by calling the handleClick function. These would be a significant option for passing with the event as well as another parameter.
It is convenient to use an approach for passing many parameters during the event handler function. It gives you a better attribute for passing functions on the onClick prop. These are not the result of calling one and suitable option for saving more time in the process.
App.js
<button onClick={event => handleClick(event, 'hello world')}>
Click
</button>
Upon choosing the function, these enable the onClick prop such as the onClick={handleClick()}. The complete function involves getting immediate based on component mounts and provides more astounding features.
When the function is passed with the onClick prop, then they will get invoked if the event is triggered. They are called event objects in a unique method for enabling quick access to elements.
return (
<th value={column} onClick={() => this.handleSort(column)}>{column}</th>
);
The process will be creating the new functions which call the handleSort, using the best features. You can also easily extract with sub-components as the arrow function is perfect for rendering calls, and they would be creating the new function. The process also ends up with causing unneeded re-renders.
Most businesses has React enginners to ensure the React js onClick is enabled to achieve maximum results. It is convenient to pass the handler as well as use the props with sub-component. These will automatically re-render with props change as handler reference on TableHeader extends Component
React Hook Example
import React, { useCallback } from "react";
export default function Blog5() {
const arr = [
{ id: 1, value: "One" },
{ id: 2, value: "Two" },
{ id: 3, value: "Three" },
];
const handleClick = useCallback(
(id) => () => {
console.log("ID: ", id);
},
[]
);
return (
<div>
{arr.map((item) => (
<>
<button onClick={handleClick(item.id)}>{item.value}</button>
</>
))}
</div>
);
}
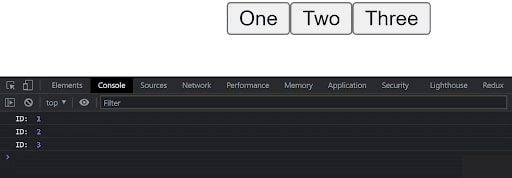
Output
When you need to pass many numbers of attributes, then this handleClick can become a bit easier to read. It is also a convenient option to call the e.preventDefault method. The process will keep the click event in a much more efficient manner compared to the others.
There are fewer ways of doing this, so hiring the React developers would be a suitable option. It is a more efficient option to make HTML maintainable with getting superior results.

How To Use The Inline Arrow Function?
Arrow function expression is quite a compact alternative to the traditional function expression. These also have many limited features, so they could not be used at all.
The Arrow functions have been introduced in ES6, and they allow the user to easily write only the short function such as the let myFunction = (a, b) => a * b.; Below is an example of passing multiple attributes in the handlers. These are involved with the multiple attributes for the handler. The call function handler is also enabled within the inline arrow function.
async function removeItem(id, catId, timeAdded) {
//right, this logic is missing the category id
//and the time of insertion into the cart
Code added with onClick line on element would extensively define the inline arrow function. These functions are reintroduced immediately, so the closure generated allows for extensively accessing various items when they are called. The React js onClick can’t pass value to the method, so the closure generated to easily access all details of items.
React onClick event handler assures with providing the call function as well as triggers the action when the user clicks the elements. Event names will be written with camelCase, and onclick events are written as onClick in React app. React events will appear in the React event handlers with different aspects. Below is a simple example based on the HTML.
function Form() {
function handleSubmit(e) {
e.preventDefault();
console.log('You clicked submit.');
}
return (
<form onSubmit={handleSubmit}>
<button type="submit">Submit</button>
</form>
);
}
What is useCallback hook?
Normally, the useCallback hook allows to easily clean code on the top, so the function is enabled to the maximum. These are also added bonus features but are not optional.
useCallback React hook involves code that looks a bit clear and calls the function more directly with the onClick handler. These are defined as an inline arrow function, and it allows the simple function to pass each attribute.
The new function enables returning the actual handler, so they receive the event object. It involves calling the safer features, such as the e.preventDefault method within the handler. It is quite a better alternative that is abstracting with the creation of a handler function and interacts with more numbers of features with HTML data attributes.
What is Open Source Session Replay?
OpenReplay involves open-source and session replay that lets users see what users on the web app. It helps to easily troubleshoot the issue faster. These are self-hosted and enabled with full control of data.
Conclusion
You write your code based on the React js onClick suitable for the application. These are not a single way of passing multiple attributes with an onClick handler in React. These give a better potential option for getting the job done using data attributes.
If you have any React development queries, you can reach us. Click here!
Frequently Asked Questions
1. Can the two parameters be passed in the onClick function?
Yes, you can pass as many parameters as you wish, but you must define that function properly.
2. What are the basic parameters?
A parameter is the numerical attribute of a whole application. For example, the population’s average or mean value would be the parameter. However, a statistic is the numerical attribute of the sample or subsample. For instance, an average value of the sample property is the statistic of that parameter.
3. How do you pass the object to a function onClick?
Stringify the object using JSON. strigify (obj) and pass into the onclick function as the parameter, and it is parsed directly and received in the function as an object.